Turtle Mahjong
Ein kleines Mahjong Solitaire Spiel mit Schildkröte.
Gebaut, um mal wieder mit Spieleentwicklung weiterzumachen und die Godot Engine zu lernen. Macht Spaß soweit.
Ein kleines Mahjong Solitaire Spiel mit Schildkröte.
Gebaut, um mal wieder mit Spieleentwicklung weiterzumachen und die Godot Engine zu lernen. Macht Spaß soweit.
Chrome macht es einem immer schwerer die volle URL in der Adresszeile zu sehen. Standardmäßig werden "triviale" Teile wie www und m, Suchparameter und das Protokoll versteckt. Womöglich gut für Normalbenutzer, aber unpraktisch bei der Webentwicklung.
Schlecht:

Gut:

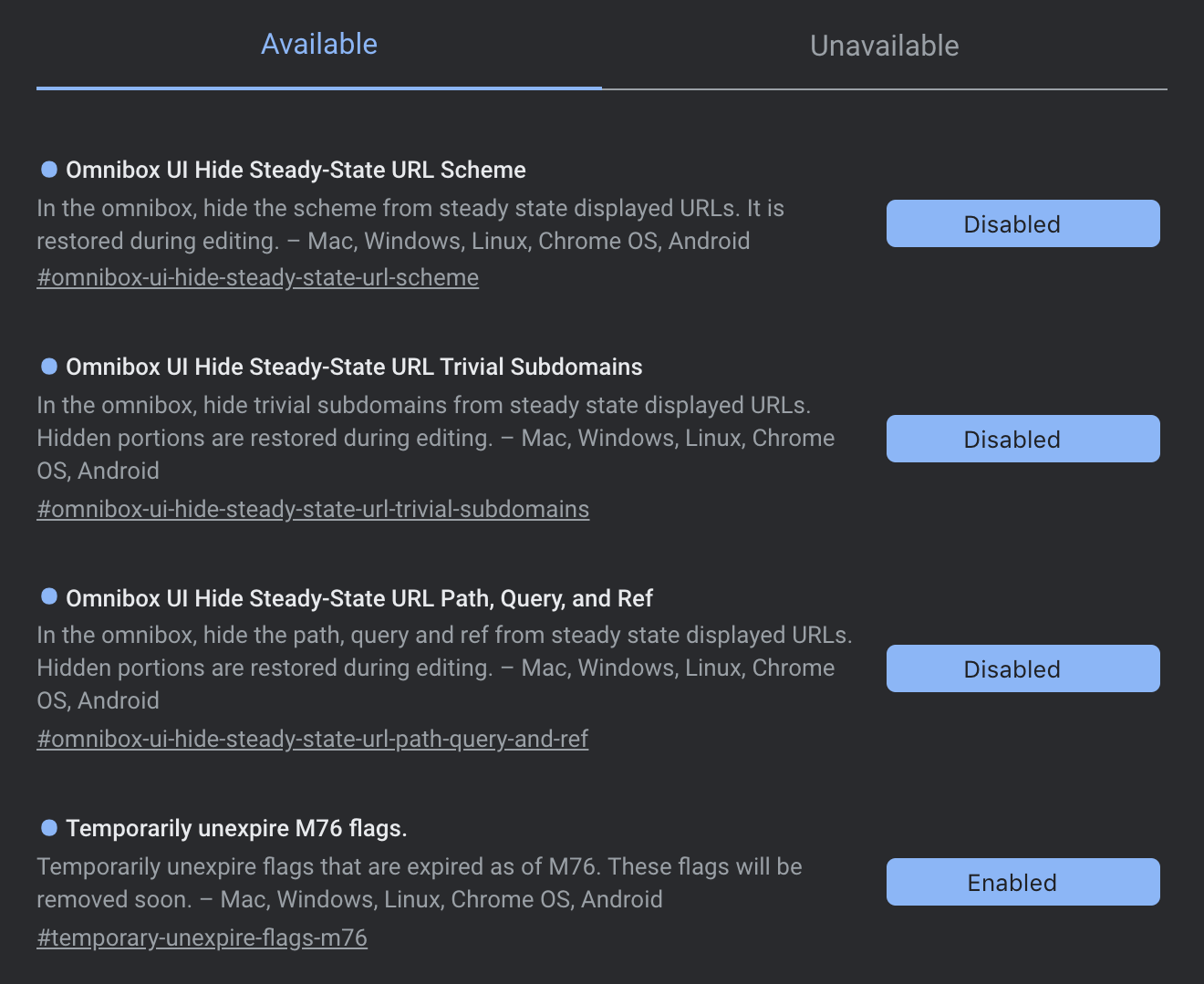
Es gibt Flags in chrome://flags, die das beheben, aber diese sind seit Chrome 76 wiederum hinter einem Flag versteckt...
Also:
chrome://flags/#temporary-unexpire-flags-m76 aktivieren, Chrome neustarten.
Die nun sichtbaren chrome://flags/#omnibox-ui-hide-steady-state-url-trivial-subdomains, chrome://flags/#omnibox-ui-hide-steady-state-url-scheme und chrome://flags/#omnibox-ui-hide-steady-state-url-path-query-and-ref deaktivieren, Chrome neustarten.

Oder mal wieder Firefox benutzen, dem Web täts gut.
Über die erstaunliche Komplexität vermeintlich simpler Text-Editoren.
Auch: How Carets Move
When I show up at networking events and tell people “I’m spending a month reimplementing a textarea from scratch,” they usually give me a blank look and shuffle away slowly. At first glance, textareas are so ubiquitous that they seem like they’d be trivial to implement. They’re not.
PHP Inline Assembly
What for, you ask? Well I'm glad you did! Here's a list of good reasons to use this feature:
- uhh..
(end of list)
adjective, gid·di·er, gid·di·est
Mit Kuhgriff und Gurkenschlange.
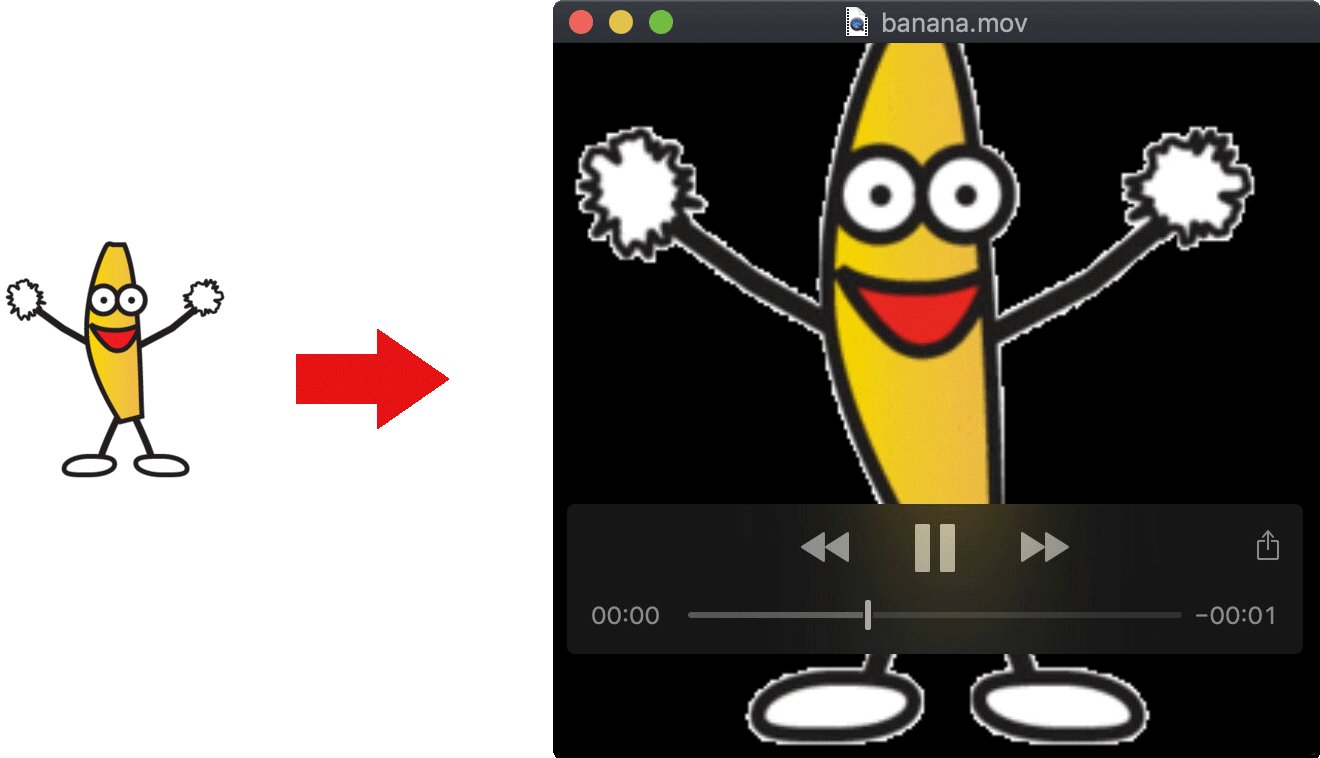
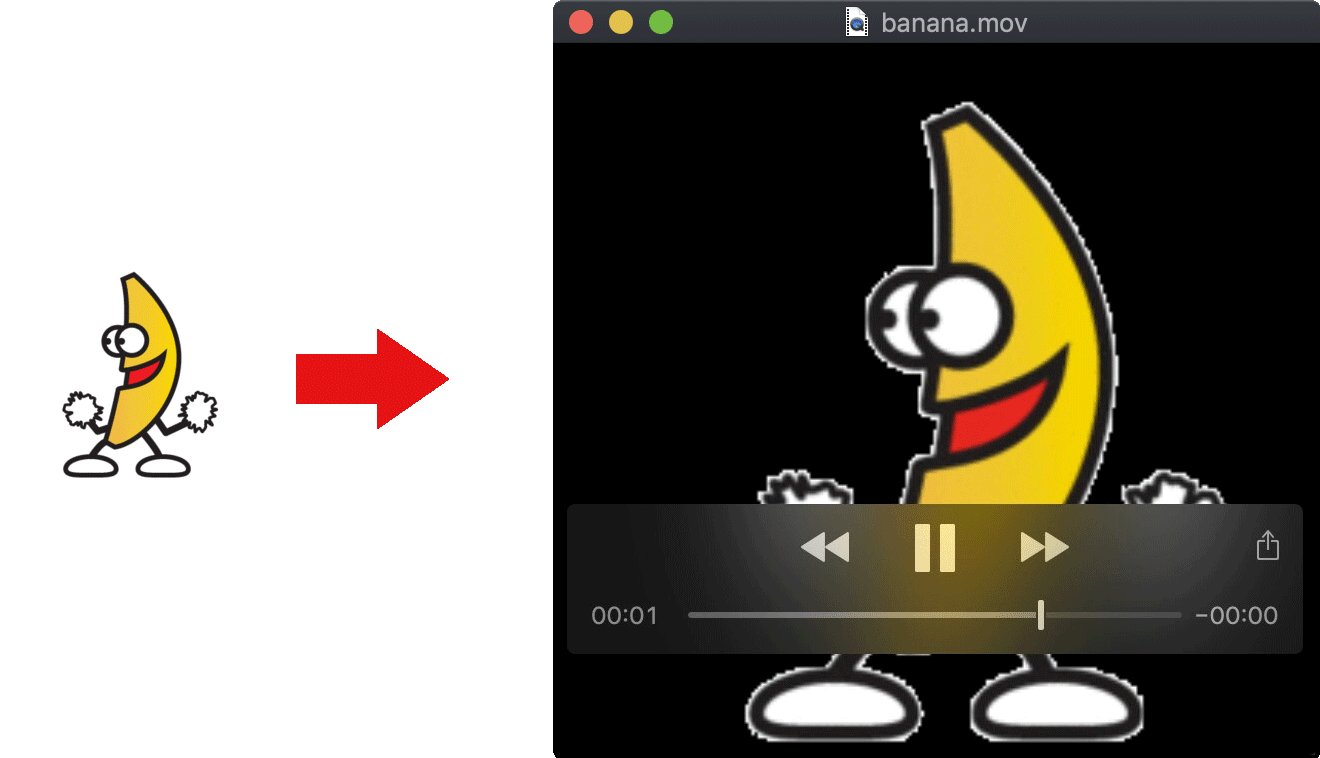
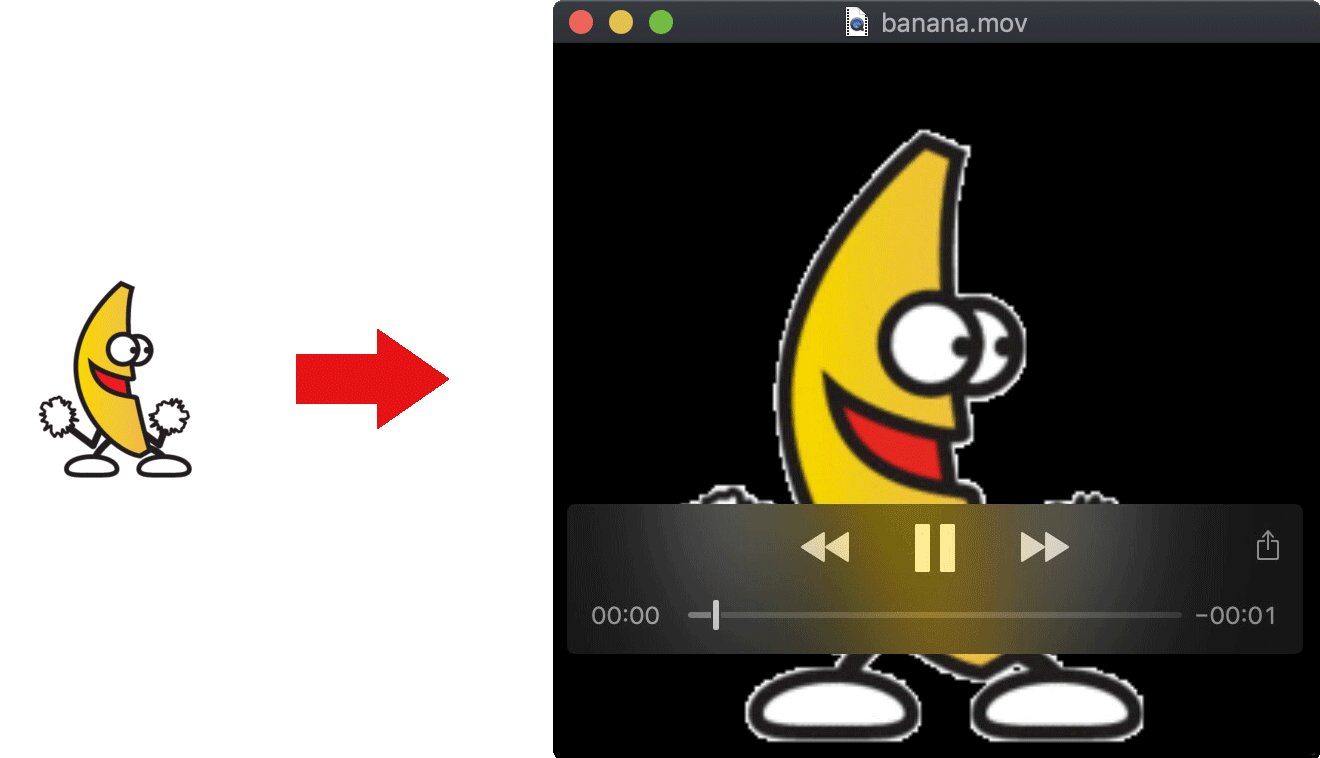
Final Cut Pro, DaVinci Resolve und Adobe Premiere können von Haus aus keine animierten GIFs mit transparentem Hintergrund importieren. Mit ffmpeg oder Online-Tools kann man aus dem GIF ein H.264 MP4 generieren, verliert aber den Alpha-Kanal, also die Transparenz.
Es gibt nur ein paar Video-Formate mit Alpha-Transparenz. Davon wird Apples ProRes 4444 XQ von den meisten Videoprogrammen unterstützt.
ffmpeg versteht sowohl GIF als auch ProRes, aber den Aufruf merk ich mir nie, drum ein Blogpost:
ffmpeg -y -i banana.gif -codec prores_ks -pix_fmt yuva444p10le -alpha_bits 8 -profile:v 4444 -f mov banana.mov```

Steve scoops up a bunch of broken keys and throws them at Tim. “FIX IT TIM.”
Tim pegs it.
Steve gives chase.