kritzl
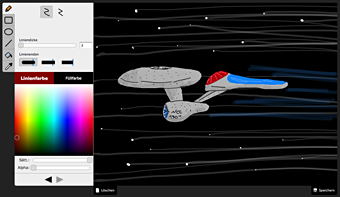
In den letzten zwei Monaten hab ich mit dem HTML5 canvas-Element rumgespielt. Rausgekommen ist ein kleines Malprogramm mit einem Forum drumherum.
Man kann Bilder im Browser malen, sie auf der Seite speichern und auf andere Bilder antworten.
Es sollte gut in Firefox 3.5+, Safari 4+ und Opera 9.6+ laufen (in Opera nur etwas unschön, mangels runder Ecken und box-shadow). Internet Explorer User müssen erstmal draußen bleiben, sorry.
Die Funktionen:
- Freihand-Linien, geglättet oder nicht
- Rechtecke mit runden Ecken
- Ellipsen und Kreise
- Linien
- Flood Fill mit Toleranz
- Eye-Dropper Farbwähler
- Colorpicker mit Alpha-Transparenz
- Undo/Redo mit Tastaturshortcuts
Mein Plan war am Anfang, nur das Malwidget zu veröffentlichen, sodass sich jeder seine eigene GUI basteln kann. Ein Mini-Bildeditor als Wordpress-Plugin oder grafische CAPTCHAs wären interessant. Das gab ich aber bald auf, weswegen der Code nun eher schlecht wiederverwendbar ist. Ne Doku fehlt auch, wer also Fragen hat, einfach einen Comment posten.
Ich nehm clientseitig jQuery, jQuery UI, ein modifiziertes jQuery.hotkeys und BrowserDetect. Auf dem Server läuft CakePHP mit ImageMagick zum erstellen der Thumbnails.
Das ist nur die erste buggy-pre-alpha-Version und meine Todo-Liste ist noch lang. Gut wären z.B. bessere Pinsel, Zoom, Maltools ohne Anti-Aliasing (für Pixelart), Auswahlwerkzeuge, beliebige Bildgröße, Filter, Layer, weniger Bugs, optionale Useraccounts, Bild-Bewertungen oder ein schnellerer Flood-Fill Algorithmus.
Über Bugmeldungen, Verbesserungsvorschläge und vor allem lustige Bilder würde ich mich freuen :)