robsite
Favris
Ein kleines Tetris im Favicon. Funktioniert, da man Favicons automatisch per Canvas bauen kann.
Moleman 2: Demoscene - The Art Of The Algorithms
Gute Demoscene Dokumentation.
Noisia - Alpha Centauri (Excision & Datsik Remix)

pngquant
Commandline-Tool zum optimieren von PNGs. Nimmt 24-Bit PNGs und generiert daraus 8-Bit PNGs, wobei der Alphakanal beibehalten wird. Sieht durch clevere Farbreduktions- und Dithering-Algorithmen fast aus wie das Original, ist aber bis zu 70% kleiner.
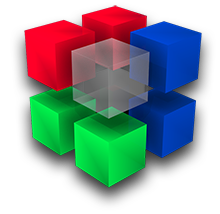
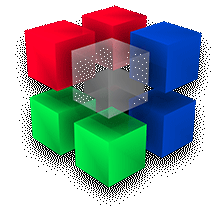
Ein Beispiel Anhand des pngquant-Logos mit Schatten. Einmal als PNG-24 und PNG-8 (mit diesen Settings) , gespeichert mit Photoshop CS3s "Save for Web & Devices"-Funktion und einmal mit pngquant optimiert, ausgehend vom PNG-24:
 Photoshop PNG-24 - 38.4 KB
Photoshop PNG-24 - 38.4 KB
 Photoshop PNG-8 - 12.8 KB
Photoshop PNG-8 - 12.8 KB
 pngquant PNG-8 - 14.4 KB
pngquant PNG-8 - 14.4 KB
Lunicode
Mein neues Tool zum kunstvollen Verzwirbeln von Text.
Kopfüber, gespiegelt, creepified, leicht anders, mit Blubberblasen, Quadraten, runden Quadraten und Kapitälchen.
ɹǝqn̤ɟdo⋊, ƚ|ɘǫɘiqꙅɘǫ, ç̶͔̻͔̹͙͓̝̃͊͛r̷̛̙͖͑́̚e̵̝͋̂̈̒͝e̴̗͉͓̘̜̦̼̓͘ͅp̵͕̦̳̥̅͛̊ī̷̗̯͇̯͉̻̘̃f̴͍̙̂̌͝i̶͚̗͓͍̰̅̈́̾ȩ̴͓̲͎̲̞͗̏̾̀͛̇̋ͅd̴̢̨̖̻̩̂̽, Ӏҽìçհէ ąղժҽɾʂ, ⓜⓘⓣ Ⓑⓛⓤⓑⓑⓔⓡⓑⓛⓐⓢⓔⓝ, Q⃞ u⃞ a⃞ d⃞ r⃞ a⃞ t⃞ e⃞ n⃞, r⃣ u⃣ n⃣ d⃣ e⃣ n⃣ Q⃣ u⃣ a⃣ d⃣ r⃣ a⃣ t⃣ e⃣ n⃣ und ᴋᴀᴘɪᴛÄʟᴄʜᴇɴ.
Dazu kommt eine erlesene Auswahl der besten Unicode-Icons und Emoji:
┌( ಠ_ಠ)┘ ┌∩┐(◕_◕)┌∩┐ (/◔ ◡ ◔)/
All diese Tools gibt's zwar schon oft im Web, mein Ziel war aber, die jeweils beste Version zu bauen. So ist Lunicodes Flip meines Wissens nach das einzige, das Umlaute unterstützt. Auch Mirror fand ich so noch nicht.
Es war auch eine feine Gelegenheit mit neuen Webtechnologien rumzuspielen. Drum läuft es nur in modernen Browern (vornehmlich Chrome und Safari auf Mac oder iOS) und benötigt gute Unicode-Fonts.
Die Text-Funktionen hab ich extrahiert: Lunicode.js auf GitHub, unter MIT-Lizenz. Wer Verbesserungen oder Ideen für neue Funktionen und Zeichen hat, immer her damit.
NSL Forum - Die wichtigsten Fakten
Ein typisches Treffen rechter Esoteriker. Oder eine Parodie eines solchen, man weiß es nicht.
Super Mario 64 - Tool Assisted Speedrun
→ [Tool Assisted Speedrun](http://en.wikipedia.org/wiki/Tool-assisted_speedrun)
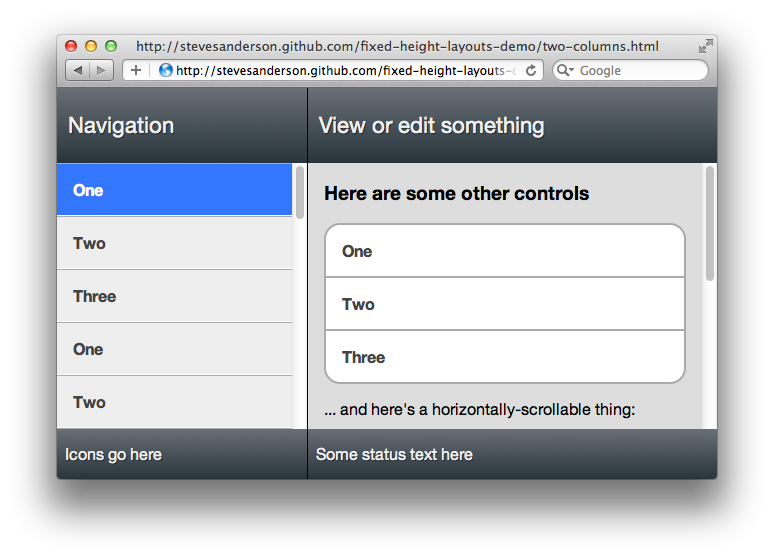
Full-height app layouts: A CSS trick to make it easier
CSS-only Methode um Boxen auf volle Bildschirmhöhe zu bringen, sodass der überfließende Content scrollbar ist (á la Frames).
Kurz: Absolut positionierte Elemente mit top: 0; und bottom: 0; auf volle Höhe bringen.