robsite
freeloveforum
Mustachio
Chrome Extension, die allen Gesichtern Schnurrbärte verleiht.
Ein browserunabhängiges Bookmarklet: Schnurrbart
von rookie
Der Server scheint allerdings grad überlastet zu sein.
31 Days of Canvas Tutorials
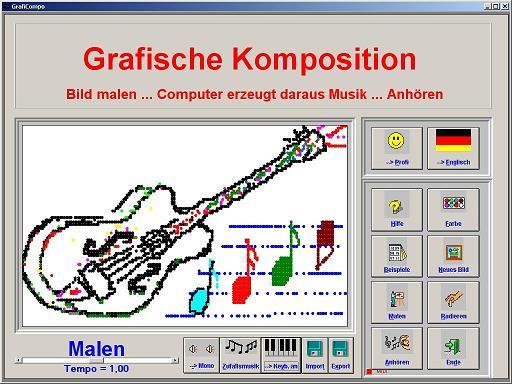
Website von Gert Hohndorf
Diverse lustige Visual Basic Programme. Musik malen und visualisieren, Psychotherapie, Fraktale, PI-Musik und praktische Tools von Hobbyprogrammierer Gert Hohndorf.
Noch dazu seine erste selbstgebaute Website. Erinnert mich an die Anfänge der Robsite, nur dass Gert mit bescheidenen 70 Jahren Webdesign, HTML, CSS und PHP in beeindruckend kürzerer Zeit gelernt hat als ich damals. Respekt, ich bin gespannt auf die nächsten Programme :)
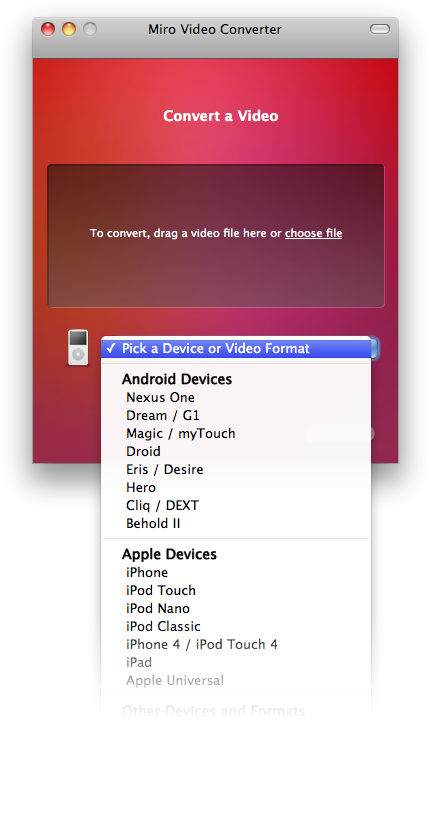
Miro Video Converter
Day[9] Daily #337 - Funday Monday: We Have Liftoff!

Einer der lustigsten Funday Mondays. Battlecruiser, Nukes, Reunion zweier verschollener Brüder und die zerstörten Weihnachten eines kleinen Mädchens.
Sound Porn
Amon Tobins neues Album ISAM in voller Länge mit Kommentaren von ihm selbst.
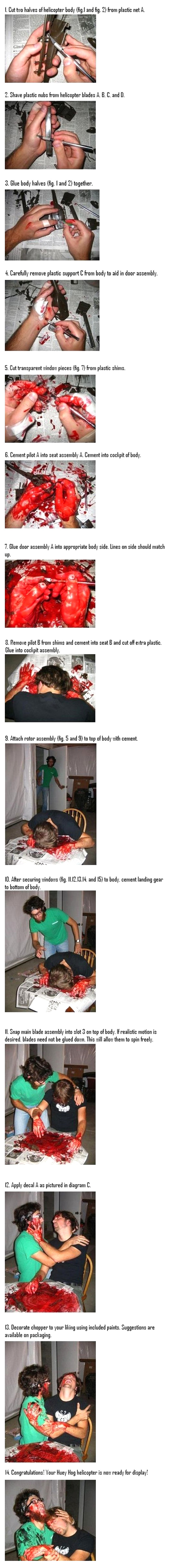
Modellbau
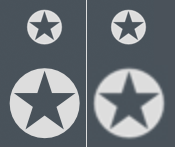
High DPI Web Sites
Man rumort, das MacBooks und andere Rechner bald ein ähnliches High-DPI-"Retina"-Display bekommen wie iPhone und iPod touch. OS X Lion enthält auch schon die passenden Grafiken in doppelter Auflösung. Dadurch sehen Interface, Text und Vektorgrafiken schön scharf aus, schnöde Raster/Pixel-Bilder aber nicht. Selbst auf normalen Displays kann man durch die Zoomfunktion nicht mehr von einem 1:1-Verhältnis zwischen CSS-Pixel und Display-Pixel ausgehen.

Dave Hyatt gibt einen guten Überblick der Situation und schlägt ein paar Lösungen vor. Für Vektorgraphiken bieten sich SVG oder JS-Libraries wie Raphaël an. Pixelbilder kann man mit hoher Auflösung speichern und per CSS runterskalieren, sodass sie beim Zoomen keine Schärfe verlieren (Beispiel: Das Daring Fireball-Logo).
Der Artikel ist zwar schon 5 Jahre alt, wird aber immer relevanter, je mehr Geräte hochauflösende Displays haben und Browser mitbringen, die Webseiten beliebig skalieren.
Mehr:
- ajaxian - The death of the pixel as we know it; The new DPI web
- Aran Balkan - How to make your web content look stunning on the iPhone 4’s new Retina display
- Windy Road - How to Create Resolution Independent Web Pages
- Between Worlds - Resolution Independent Website Graphics