robsite
Hark! A Vagrant

GDC Austin: An Inside Look At The Universe Of Warcraft
There are over 27 hours of music in World of Warcraft currently
[The Blizzard Online Network services group has] data centers from Texas to Seoul, and monitor over 13,250 server blades, 75,000 cpu cores, and 112.5 terabytes of blade RAM.
Overall the art department is responsible for some 1.5 million assets.
In all, the programming team is responsible for some 5.5 million lines of code.
Over the years, the team has created some 70,000 spells and some 40,000 NPCs.
As an organization, World of Warcraft utilizes 20,000 computer systems, 1.3 petabytes of storage, and more than 4600 people.
alle bilder
Muse - Exogenesis: Symphony, Part 2 (Cross-pollination)
Kameras entlang der Demo "Freiheit statt Angst"
Puls by Rrrola
Die utimative 256 Byte Demo. 3D per raycasting, animiert, Fischaugeneffekt, Ambient Occlusion. Whoa.
B0 13 53 BA C8 03 CD 10 88 D8 84 CB 7A 05 F6 E8
C1 E8 07 F6 EB 88 E0 EE B2 C9 E2 EC B1 03 4B 75
E9 68 CE 9F 07 B7 56 DB E3 83 00 58 DF 00 D9 FB
DC F9 DF 00 D8 0C D9 FE DE 0C 66 5A 06 55 60 89
1F 8B 05 DF 05 F7 E8 29 17 4F 7B F5 DF 07 66 81
05 CD CC 00 00 D8 CC D9 C0 D8 CE D9 CA D8 CD DC
EA D8 CE DE C1 D9 CA 47 7B EB 4F 6B 10 0A DF 19
89 17 02 34 00 FB 73 F6 99 B4 E6 11 D9 E8 15 00
28 CC D5 04 04 46 89 45 FC 61 45 26 88 02 75 AE
E4 60 48 75 92 B3 00 8B 29 D3 FD 31 D5 01 2F 00
FB 73 F4 D6 DF 10 51 D3 E9 80 C5 25 8B 10 F7 18
69 E8 00 80 2B 29 79 02 F7 DD D1 ED 01 EA 89 2F
00 FB 73 EC 39 CA 40 72 25 B3 02 7A DF 2B 10 40
2B 10 80 EE 60 6B D2 0D 8B 14 70 02 40 99 2B 2F
79 02 F7 DD 01 EA 8B 2F 00 FB 73 F2 39 CA 59 19
D2 F5 18 D1 10 D1 80 F9 06 73 04 00 D4 75 96 C3
```
Smooth path in canvas
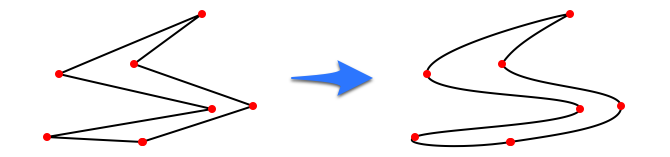
Ich spiel grad mit <canvas> rum und wollte eine Kurve möglichst fließend durch Punkte führen:

Viele Algorithmen laufen entweder nicht durch jeden Punkt oder setzen voraus, dass man die Pixel selbst malen will, was gerade bei Anti-Aliasing recht mühselig wird. Ich fand dann einen netten Algorithmus von Jean-Yves Quéinec, der Bézier-Splines so hinbiegt, dass eine durchgehende schöne Kurve entsteht. Manchmal gibts noch leicht merkwürdige Kurventeile aber insgesamt funktioniert es gut.
Der Code: smooth_path.js
Die Funktion bekommt ein Array von Punkten und erstellt einen Pfad, den man dann selbst malen kann.
path - Ein Punkte-Array der Form
[{x:0, y:0}, {x:10, y:10}, ...]smoothness - Der Grad der Biegung. 0 glättet nichts, 1.05 macht aus einem Quadrat einen Kreis und auch sonst schöne Kurven, alles andere erzeugt lustige Formen.
joinPath - Falls
truewerden die Kurven am Anfang und Ende des Pfades aufeinander ausgerichtet, sodass eine durchgehende Form entsteht, wenn Anfangs- und Endpunkt aufeinander liegen.c - der
canvas-Kontext
Wer Fehler findet oder Verbesserungen hat, immer her damit :)
Beispiel:
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var path = [{x: 100, y: 100}, {x: 20, y: 150}, {x: 200, y: 200}, {x: 100, y: 100}];
var smoothness = 1.05;
var joinPath = true;
c.beginPath();
smoothPath(path, smoothness, joinPath, c);
c.stroke();
c.closePath();
Und eine kleine Demo. Per Maus die Punkte setzen, mit dem Slider die smoothness verändern.