Let's Encrypt hat gerade sein einmillionstes Zertifikat ausgestellt. Ist erstaunlich einfach einzurichten, vor allem mit Apache auf Debian/Ubuntu:
$ git clone https://github.com/letsencrypt/letsencrypt
$ cd letsencrypt/
$ ./letsencrypt-auto --help
$ ./letsencrypt-auto --apache -d robsite.net
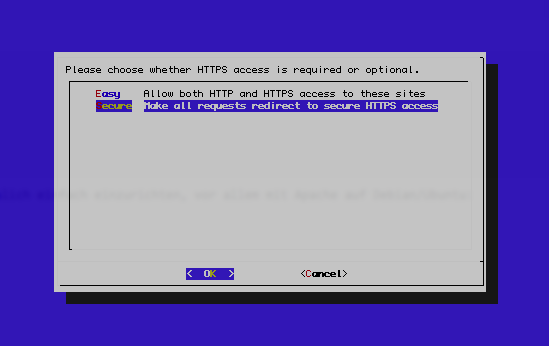
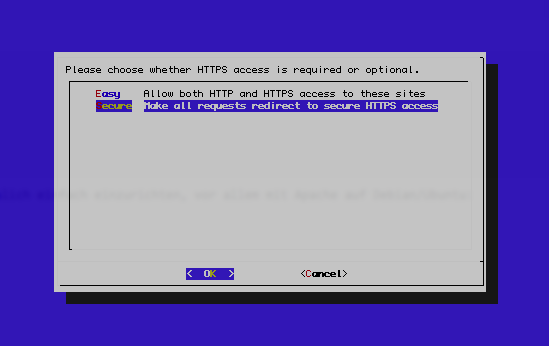
Dann Mailadresse eingeben, ToS zustimmen, HTTP/HTTPS oder HTTPS-only wählen, fertig.

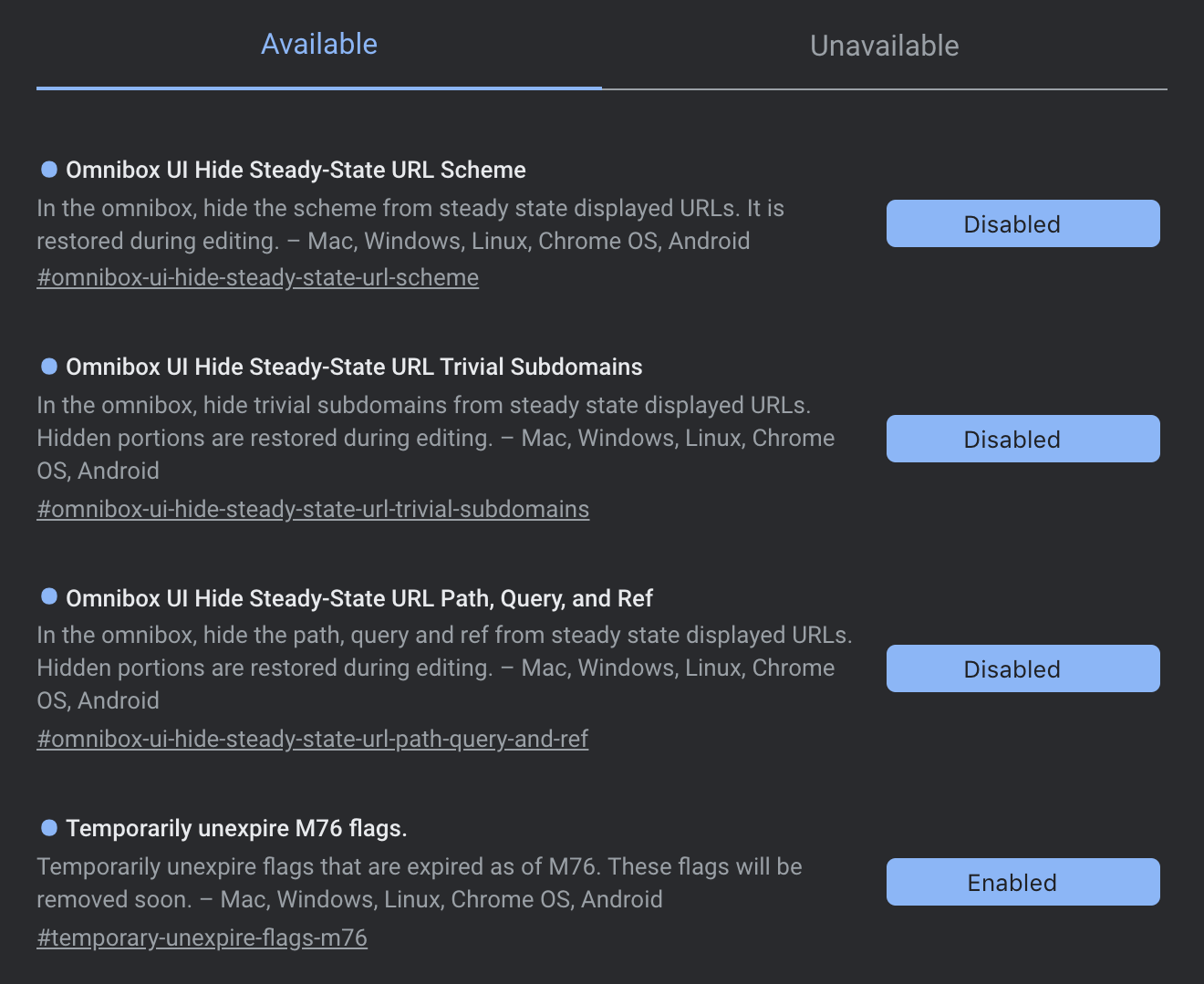
Wenn HTTP komplett verboten ist und man noch irgendwo hardcodierte HTTP-Links drin hat, mault der Browser über unsichere Verbindungen. Also alle URLs wenn möglich zu https://bla... ändern und in Zukunft lieber gleich das flexiblere //bla... nehmen.
Das Zertifikat ist 90 Tage gültig, wobei Let's Encrypt in der Beta-Phase noch kein Auto-Renewal bietet. Stattdessen dann gelegentlich
./letsencrypt-auto certonly --apache --renew-by-default -d robsite.net -d zweitedomain.de
ausführen. Oder einfacher, do.co/le-renew per Cron laufen lassen:
$ sudo vim /usr/local/sbin/le-renew # Script reinkopieren, vorher lesen
$ sudo crontab -e
0 0 * * 1 /usr/local/sbin/le-renew robsite.net >> /var/log/le-renew.log
Prüft jeden Montag um 00:00, ob die Certs in den nächsten 30 Tagen ablaufen und erneuert sie dann.
Mit nginx auch nicht viel komplizierter.