Sketchpad - Online Paint/Drawing application
Sehr geiles canvas-Malprogramm. Schickes Interface und vor allem extrem schnell.
Sehr geiles canvas-Malprogramm. Schickes Interface und vor allem extrem schnell.

Über Weihnachten hab ich nicht nur Berge an Enten gegessen sondern auch ein wenig an kritzl, meinem kleinen Browser-Maltool/Forum, gebastelt. Neues:
User-Accounts
Wer seinen Namen unterm Bild sehen will, muss ihn nicht mehr länger ins Bild pinseln oder die Seite hacken. Man kann weiterhin anonym posten (was sich wohl auch nie ändern wird), aber mit einem Account wirds praktischer. Man sieht, welche Bilder man gemalt hat und... das wars eigentlich fast schon.
Benutzerkonten sind hauptsächlich gut, um auf ihnen später Funktionen zu basieren. Bewertung von Bildern, private Nachrichten, Moderatoren und so. Mal sehn. Eine weitere User-Funktion gibts aber schon:
NSFW-Filter
 Da anscheinend einige Kinder lustige Bilder malen und Pimmelzeug unschön finden, kann man jetzt unzüchtiges Bildgut melden, vom Admin (also mir) überprüfen lassen und auf Wunsch nur jugendfreie Bilder anzeigen lassen.
Da anscheinend einige Kinder lustige Bilder malen und Pimmelzeug unschön finden, kann man jetzt unzüchtiges Bildgut melden, vom Admin (also mir) überprüfen lassen und auf Wunsch nur jugendfreie Bilder anzeigen lassen.
Das ist kein Jugendschutz und eh standardmäßig abgeschaltet, aber wer ungern Strichmännchensex sieht, braucht es nun nicht mehr (falls ich es rechtzeitig markiere :>). Da ich keine Bilder löschen werde, die nicht grad NPD/Kinderporno/BPjM-Propaganda sind, ist so eine freiwillige Selbstzensur eine ganz gute Lösung.
Radiergummi
In der Tat. Ab heute kann man Linien nicht nur malen, sondern auch löschen!
Zwar intern nichts weiter als ein weißer Stift, aber doch etwas netter, da man nicht mehr pixelgenau Weiß auswählen muss. Auch später praktisch, falls mal Bilder mit transparentem Hintergrund kommen.
RSS-Feeds
Für alle Bilder oder nur die eines Users.
Und
kleinere Bugfixes. Das Füll-Tool füllt nun auch an vertikalen Rändern ohne das ganze Bild vollzurotzen.
Viel Spaß damit :)
Und thx an lödwäg für einen Bugfix.

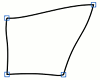
<canvas>-Vektor-Malprogramm mit Linien, die wie handgemalt aussehen (also leicht verwackelt). Man kann die Formen skalieren und drehen und auch einzelne Punkte von Kurven verändern. Sehr cool.

Schnarchlahm selbst in Safari und Chrome, aber egal! Partikel! Schön bunt...
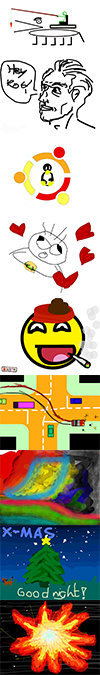
In den letzten zwei Monaten hab ich mit dem HTML5 canvas-Element rumgespielt. Rausgekommen ist ein kleines Malprogramm mit einem Forum drumherum.
Man kann Bilder im Browser malen, sie auf der Seite speichern und auf andere Bilder antworten.
Es sollte gut in Firefox 3.5+, Safari 4+ und Opera 9.6+ laufen (in Opera nur etwas unschön, mangels runder Ecken und box-shadow). Internet Explorer User müssen erstmal draußen bleiben, sorry.
Die Funktionen:
Mein Plan war am Anfang, nur das Malwidget zu veröffentlichen, sodass sich jeder seine eigene GUI basteln kann. Ein Mini-Bildeditor als Wordpress-Plugin oder grafische CAPTCHAs wären interessant. Das gab ich aber bald auf, weswegen der Code nun eher schlecht wiederverwendbar ist. Ne Doku fehlt auch, wer also Fragen hat, einfach einen Comment posten.
Ich nehm clientseitig jQuery, jQuery UI, ein modifiziertes jQuery.hotkeys und BrowserDetect. Auf dem Server läuft CakePHP mit ImageMagick zum erstellen der Thumbnails.
Das ist nur die erste buggy-pre-alpha-Version und meine Todo-Liste ist noch lang. Gut wären z.B. bessere Pinsel, Zoom, Maltools ohne Anti-Aliasing (für Pixelart), Auswahlwerkzeuge, beliebige Bildgröße, Filter, Layer, weniger Bugs, optionale Useraccounts, Bild-Bewertungen oder ein schnellerer Flood-Fill Algorithmus.
Über Bugmeldungen, Verbesserungsvorschläge und vor allem lustige Bilder würde ich mich freuen :)
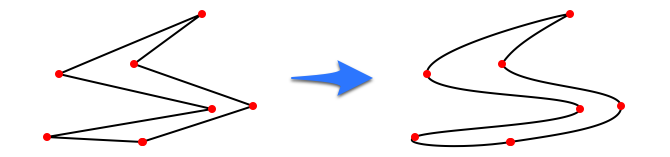
Ich spiel grad mit <canvas> rum und wollte eine Kurve möglichst fließend durch Punkte führen:

Viele Algorithmen laufen entweder nicht durch jeden Punkt oder setzen voraus, dass man die Pixel selbst malen will, was gerade bei Anti-Aliasing recht mühselig wird. Ich fand dann einen netten Algorithmus von Jean-Yves Quéinec, der Bézier-Splines so hinbiegt, dass eine durchgehende schöne Kurve entsteht. Manchmal gibts noch leicht merkwürdige Kurventeile aber insgesamt funktioniert es gut.
Der Code: smooth_path.js
Die Funktion bekommt ein Array von Punkten und erstellt einen Pfad, den man dann selbst malen kann.
path - Ein Punkte-Array der Form [{x:0, y:0}, {x:10, y:10}, ...]
smoothness - Der Grad der Biegung. 0 glättet nichts, 1.05 macht aus einem Quadrat einen Kreis und auch sonst schöne Kurven, alles andere erzeugt lustige Formen.
joinPath - Falls true werden die Kurven am Anfang und Ende des Pfades aufeinander ausgerichtet, sodass eine durchgehende Form entsteht, wenn Anfangs- und Endpunkt aufeinander liegen.
c - der canvas-Kontext
Wer Fehler findet oder Verbesserungen hat, immer her damit :)
Beispiel:
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var path = [{x: 100, y: 100}, {x: 20, y: 150}, {x: 200, y: 200}, {x: 100, y: 100}];
var smoothness = 1.05;
var joinPath = true;
c.beginPath();
smoothPath(path, smoothness, joinPath, c);
c.stroke();
c.closePath();
Und eine kleine Demo. Per Maus die Punkte setzen, mit dem Slider die smoothness verändern.