robsite
In css
CSS Diner
CSS Selektoren lernen mit Gurken und Äpfeln.
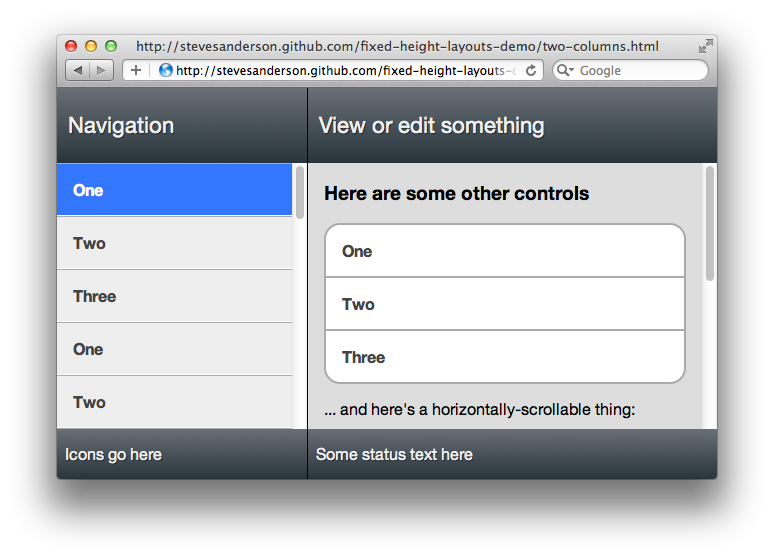
Full-height app layouts: A CSS trick to make it easier
CSS-only Methode um Boxen auf volle Bildschirmhöhe zu bringen, sodass der überfließende Content scrollbar ist (á la Frames).
Kurz: Absolut positionierte Elemente mit top: 0; und bottom: 0; auf volle Höhe bringen.
Image Sequences: Let Me Count The Ways
Drei Wege Bilder ohne GIF zu animieren, von den Entwicklern der Google I/O Seite. APNG wird leider noch nicht von IE und WebKit unterstützt.
Wikipedia SOPA Blackout Removal

Wie viele andere, auch deutsche, Seiten bleibt die englische Wikipedia bis auf ein paar relevante Artikel heute aus Protest gegen SOPA und PIPA schwarz.
Die Aktion ist zwar gut und notwendig, aber auch, wie gewollt, recht unpraktisch. Da die Blackout-Nachricht nur ein Overlay ist, kann man den Content leicht mit ein wenig CSS wieder sichtbar machen:
#mw-sopaOverlay {
display: none;
}
#mw-page-base, #mw-head-base, #content, #mw-head, #mw-panel, #footer {
display: block;
}
Obiges z.B. mit GreaseMonkey, Chromes Personalized Web oder Operas User CSS benutzen.
Alternativ geht auch dieses Bookmarklet: WP Remove SOPA
Allerdings bei mir nicht in Chrome.
An explanation of the CSS animation on Apple's iPhone 4S webpage
Remove unused CSS
Findet ungenutztes CSS.
Building a pure CSS 3D City
Eine kleine rotierende Stadt, gebaut mit CSS-3D-Transformationen. WebKit-only und nur mit orthogonaler Projektion.
Conditional stylesheets vs CSS hacks? Answer: Neither!
Spezial-Styles für den IE nicht mit CSS-Hacks oder konditional eingebundenen CSS-Files, sondern:
<!--[if lt IE 7 ]> <html class="ie6"> <![endif]-->
<!--[if IE 7 ]> <html class="ie7"> <![endif]-->
<!--[if IE 8 ]> <html class="ie8"> <![endif]-->
<!--[if IE 9 ]> <html class="ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html class=""> <!--<![endif]-->
Die Styles sind nicht mehr verteilt auf mehrere Dateien, die Seite läd schneller (vor allem im IE8) und das CSS ist lesbarer.
JavaScript Style Sheets
Netscapes fehlgeschlagene Alternative zu CSS.