robsite
In css
jQuery Plugin: rotate3Di

Rotiert Elemente mit Hilfe von -webkit-transform (ab Safari 3.1) und -moz-transform (ab FF 3.5).
Unterstützt leider noch nicht Tranformation mit Perspektive, was zur Zeit aber auch nur in Webkit möglich ist.
Target IE6 and IE7 with only 1 extra character in your CSS
Interessanter IE-CSS-Hack.
#element {
color: #999; /* für alle browser */
*color: #999; /* * davor: wird nur von IE7 und niedriger erkannt */
_color: #999; /* _ davor: wird nur vom IE6 erkannt */
}
10 Cool Things We’ll Be Able To Do Once IE6 Is Dead

Wer noch auf den IE 6 angewiesen ist kann ihm immerhin mit ie7-js ein paar Bugs ausprügeln und ihn mit ExCanvas sogar zu ein wenig canvas überreden. Der IE6 CSS Fixer baut derweil automatisch IE6-Hacks ins CSS ein, ist aber noch experimentell.
Sprite Optimization
![]()
Ladezeiten sparen, indem viele kleine Bilder in ein großes gepackt und per CSS ausgewählt werden.
Pure CSS/Markup smiley faces

Opera muss echt langsam mal border-radius unterstützen... ![]()
How to build a website for the iphone with orientation detection
Rounded Corners - css-discuss
Wird langsam mal Zeit, dass alle Browser CSS3's border-radius ohne proprietäres CSS verstehen.
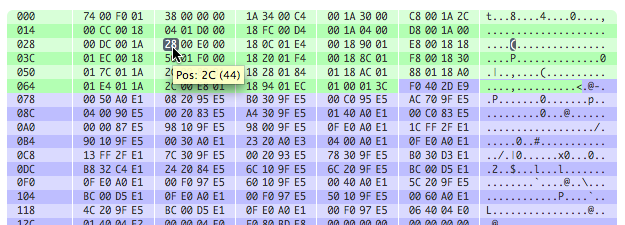
HTML Hex View
Hier ist mein HTML-Hex-Viewer als Rails-Helper. Er markiert die Bytes, wenn man mit der Maus drüberfährt und färbt optional verschiedene Codesegmente bunt ein (z.B. Header, Text und Data-Segmente einer EXE).
Versteckte HTML-Elemente sind trotzdem markierbar + Lösung
Beim kopieren von Text aus der Wikipedia fiel mir auf, dass
per display: none;
versteckter Text trotzdem markiert und mitkopiert wird. Dort ists ein gutes Feature – hinter die
Überschrift wird "aus Wikipedia, der freien Enzyklopädie" gepackt – aber oft nervts, wenn unsichtbares Zeug mitkopiert wird.
Firefox und IE machen das so, nur Safari/WebKit und Opera ignorieren versteckte Elemente. Beispiel:
Bitte markieren...
...und irgendwo reinkopieren. Z.B. hier:
<h1>Bitte markieren...</h1>
<p style="display: none;">Versteckter Text. Wooo!</p>
<h1>...und irgendwo reinkopieren. Z.B. hier:</h1>
Um das zu verhindern reicht es nicht, das Element einfach wegzuschieben:
<style type="text/css" media="screen">
/* Bringt nix: */
.hidden {
display: none;
position: absolute;
bottom: -1000px; /* Nach rechts unten aus dem */
right: -1000px; /* Browser schieben */
}
</style>
<h1>Bitte markieren...</h1>
<p class="hidden">Versteckter Text</p>
<p>...und irgendwo reinkopieren. Z.B. hier:</p>
Es wird weiter mitkopiert... Beim markieren kommts also nicht auf die angezeigte Position im Browser sondern auf die Stelle im HTML-Code an.
Man könnte es komplett aus dem DOM löschen, aber dann würde man auch alle Events verlieren und könnte das Element danach nicht wieder sichtbar machen.
Besser ist es, wenn man nur den Inhalt löscht, damit es nix zum markieren gibt. Um ihn später wiederherstellen zu können, muss man ihn sich nur irgendwo merken. jQuery hat dazu die praktische data()-Methode, mit der man beliebige Daten an Elemente hängen kann:
$('div').data('mein key', 'meine tollen daten');
alert($('div').data('mein key')); // -> "meine tollen daten"
Das ganze als kleines jQuery-Plugin:
// Inhalt der Elemente merken, löschen und verstecken.
// So können sie nicht mehr markiert werden.
// Ersatz für hide()
$.fn.vanish = function(options) {
$(this).data("hidden_content", $(this).html()).html("").hide();
}
// Inhalt wiederherstellen, Element anzeigen.
// Ersatz für show()
$.fn.appear = function(options) {
$(this).html($(this).data("hidden_content")).removeData("hidden_content").show();
}
Aufruf:
$(function() {
// Versteckt alle Elemente mit class = "hidden"
$('.hidden').each(function(i) {
$(this).vanish();
})
// Zeigt sie nach Button-Click wieder an
$('#show_data').click(function() {
$('.hidden').each(function(i) {
$(this).appear();
})
})
})
Nun wird der versteckte Text nicht mitkopiert. Beispiel:
Bitte markieren...
Wirklich versteckter Text mit weiteren Elementen drin
...und irgendwo reinkopieren.
Auch wirklich versteckt
<script type="text/javascript" charset="utf-8">
// Inhalt der Elemente merken, löschen und verstecken.
// So können sie nicht mehr markiert werden.
// Ersatz für hide()
$.fn.vanish = function(options) {
$(this).data("hidden_content", $(this).html()).html("").hide();
}
// Inhalt wiederherstellen, Element anzeigen.
// Ersatz für show()
$.fn.appear = function(options) {
$(this).html($(this).data("hidden_content")).removeData("hidden_content").show();
}
$(function() {
// Am Anfang alle Elemente mit class="hidden" verstecken
$('.hidden').each(function(i) {
$(this).vanish();
})
// Nach Button-Click wiederherstellen und anzeigen
$('#show_data').click(function() {
$('.hidden').each(function(i) {
$(this).appear();
})
});
});
</script>
<h1>Bitte markieren...</h1>
<p class="hidden">
Wirklich <b>verste<i>ck</i>ter</b> Text mit
<em style="font-weight: bold;">weiteren Elementen drin</em>
</p>
<h1>...und irgendwo reinkopieren.</h1>
<p class="hidden">Auch wirklich versteckt</p>
<button id="show_data">Show hidden data</button><br />
<textarea rows="10" cols="60"></textarea>
Vielleicht eine Lösung für ein Problem, das nicht existiert, aber ich denke es ist nützlich für Seiten mit viel verstecktem Inhalt, der nur auf Klick erscheint und beim markieren/kopieren nicht stören soll.