Video for Everybody!
Ein Codeschnipsel, der Videos per HTML 5 <video> einbindet und wenn nötig auf Flash, Quicktime und Windows Media Player zurückfällt. Das ganze ohne JavaScript.
Ein Codeschnipsel, der Videos per HTML 5 <video> einbindet und wenn nötig auf Flash, Quicktime und Windows Media Player zurückfällt. Das ganze ohne JavaScript.
Wird langsam mal Zeit, dass alle Browser CSS3's border-radius ohne proprietäres CSS verstehen.
Hier ist mein HTML-Hex-Viewer als Rails-Helper. Er markiert die Bytes, wenn man mit der Maus drüberfährt und färbt optional verschiedene Codesegmente bunt ein (z.B. Header, Text und Data-Segmente einer EXE).
Beim kopieren von Text aus der Wikipedia fiel mir auf, dass
per display: none;
versteckter Text trotzdem markiert und mitkopiert wird. Dort ists ein gutes Feature – hinter die
Überschrift wird "aus Wikipedia, der freien Enzyklopädie" gepackt – aber oft nervts, wenn unsichtbares Zeug mitkopiert wird.
Firefox und IE machen das so, nur Safari/WebKit und Opera ignorieren versteckte Elemente. Beispiel:
<h1>Bitte markieren...</h1>
<p style="display: none;">Versteckter Text. Wooo!</p>
<h1>...und irgendwo reinkopieren. Z.B. hier:</h1>
Um das zu verhindern reicht es nicht, das Element einfach wegzuschieben:
<style type="text/css" media="screen">
/* Bringt nix: */
.hidden {
display: none;
position: absolute;
bottom: -1000px; /* Nach rechts unten aus dem */
right: -1000px; /* Browser schieben */
}
</style>
<h1>Bitte markieren...</h1>
<p class="hidden">Versteckter Text</p>
<p>...und irgendwo reinkopieren. Z.B. hier:</p>
Es wird weiter mitkopiert... Beim markieren kommts also nicht auf die angezeigte Position im Browser sondern auf die Stelle im HTML-Code an.
Man könnte es komplett aus dem DOM löschen, aber dann würde man auch alle Events verlieren und könnte das Element danach nicht wieder sichtbar machen.
Besser ist es, wenn man nur den Inhalt löscht, damit es nix zum markieren gibt. Um ihn später wiederherstellen zu können, muss man ihn sich nur irgendwo merken. jQuery hat dazu die praktische data()-Methode, mit der man beliebige Daten an Elemente hängen kann:
$('div').data('mein key', 'meine tollen daten');
alert($('div').data('mein key')); // -> "meine tollen daten"
Das ganze als kleines jQuery-Plugin:
// Inhalt der Elemente merken, löschen und verstecken.
// So können sie nicht mehr markiert werden.
// Ersatz für hide()
$.fn.vanish = function(options) {
$(this).data("hidden_content", $(this).html()).html("").hide();
}
// Inhalt wiederherstellen, Element anzeigen.
// Ersatz für show()
$.fn.appear = function(options) {
$(this).html($(this).data("hidden_content")).removeData("hidden_content").show();
}
Aufruf:
$(function() {
// Versteckt alle Elemente mit class = "hidden"
$('.hidden').each(function(i) {
$(this).vanish();
})
// Zeigt sie nach Button-Click wieder an
$('#show_data').click(function() {
$('.hidden').each(function(i) {
$(this).appear();
})
})
})
Nun wird der versteckte Text nicht mitkopiert. Beispiel:
Wirklich versteckter Text mit weiteren Elementen drin
Auch wirklich versteckt
<script type="text/javascript" charset="utf-8">
// Inhalt der Elemente merken, löschen und verstecken.
// So können sie nicht mehr markiert werden.
// Ersatz für hide()
$.fn.vanish = function(options) {
$(this).data("hidden_content", $(this).html()).html("").hide();
}
// Inhalt wiederherstellen, Element anzeigen.
// Ersatz für show()
$.fn.appear = function(options) {
$(this).html($(this).data("hidden_content")).removeData("hidden_content").show();
}
$(function() {
// Am Anfang alle Elemente mit class="hidden" verstecken
$('.hidden').each(function(i) {
$(this).vanish();
})
// Nach Button-Click wiederherstellen und anzeigen
$('#show_data').click(function() {
$('.hidden').each(function(i) {
$(this).appear();
})
});
});
</script>
<h1>Bitte markieren...</h1>
<p class="hidden">
Wirklich <b>verste<i>ck</i>ter</b> Text mit
<em style="font-weight: bold;">weiteren Elementen drin</em>
</p>
<h1>...und irgendwo reinkopieren.</h1>
<p class="hidden">Auch wirklich versteckt</p>
<button id="show_data">Show hidden data</button><br />
<textarea rows="10" cols="60"></textarea>
Vielleicht eine Lösung für ein Problem, das nicht existiert, aber ich denke es ist nützlich für Seiten mit viel verstecktem Inhalt, der nur auf Klick erscheint und beim markieren/kopieren nicht stören soll.

Der Textcursor (Caret) in Firefox hat manchmal einen kleinen Haken. Warum?

Ich hab ihn immer für einen unwichtigen XUL-Bug gehalten und nicht weiter drüber nachgedacht. Aber auf Dauer nervts, zumal die zwei Pixel irgendwie gewollt aussehen. Vielleicht ist es der Versuch gelangweilter Firefox-Entwickler, die User mit sowenig Aufwand wie möglich schrittweise und über Jahre hinweg in den Wahnsinn zu treiben? Hier zwei Pixel falsch, dort ein Abstand zu klein... Merkt der User ja nicht. Bis er sich irgendwann drei Bund Möhren in die Ohren schiebt um die Gnome zu vertreiben.
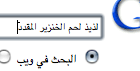
Doch die Wahrheit ist öd. Der mysteriöse Haken gibt einfach nur die Textrichtung an.
Er erscheint z.B. im Suchfeld des arabischen Google:

Aber nicht im deutschen:

Warum aber seh ich ihn manchmal in der Adresszeile des Browsers, obwohl ich dort eindeutig Text von links nach rechts eintippe?
Ein wenig gewühle in Bugzilla bringt Erleuchtung. Anscheinend gibt es mehrere Problem mit dem sogenannten BiDi-Caret (bi-directional).
Es erscheint in einem unbeteiligten Textfeld, sobald nur irgendwo auf der Seite rechts-nach-links (right to left, RTL) Text steht. Außerdem ist in einem im Januar 2005 geöffneten Ticket obiger URL-Bug beschrieben. Das BiDi-Caret erscheint dauerhaft in der Addresszeile, nachdem man eine Seite mit RTL-Text besucht hat. Der Bug scheint noch nicht behoben, das Ticket ist zumindest noch offen.
Jedoch! Eine andere Lösung ist in Sicht. Man berät, den Hakencursor nicht mehr vom Seiteninhalt, sondern von der bidi.browser.ui Einstellung abhängig zu machen. Somit wäre er bei deutschen, englischen etc. Firefoxen standardmäßig deaktiviert.
Der letzte Patch dazu wurde am 21. November gepostet, also landet er vllt. schon in Firefox 3.0.5.
Derweil besteht ein anderer Vorschlag darin, den Haken noch etwas länger zu machen...