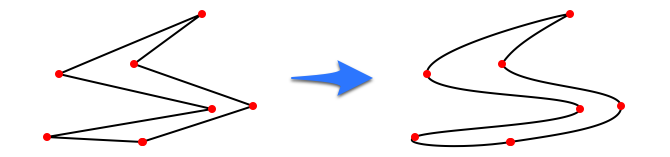
Ich spiel grad mit <canvas> rum und wollte eine Kurve möglichst fließend durch Punkte führen:

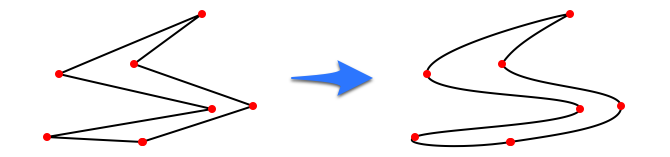
Viele Algorithmen laufen entweder nicht durch jeden Punkt oder setzen voraus, dass man die Pixel selbst malen will, was gerade bei Anti-Aliasing recht mühselig wird. Ich fand dann einen netten Algorithmus von Jean-Yves Quéinec, der Bézier-Splines so hinbiegt, dass eine durchgehende schöne Kurve entsteht. Manchmal gibts noch leicht merkwürdige Kurventeile aber insgesamt funktioniert es gut.
Der Code: smooth_path.js
Die Funktion bekommt ein Array von Punkten und erstellt einen Pfad, den man dann selbst malen kann.
path - Ein Punkte-Array der Form [{x:0, y:0}, {x:10, y:10}, ...]
smoothness - Der Grad der Biegung. 0 glättet nichts, 1.05 macht aus einem Quadrat einen Kreis und auch sonst schöne Kurven, alles andere erzeugt lustige Formen.
joinPath - Falls true werden die Kurven am Anfang und Ende des Pfades aufeinander ausgerichtet, sodass eine durchgehende Form entsteht, wenn Anfangs- und Endpunkt aufeinander liegen.
c - der canvas-Kontext
Wer Fehler findet oder Verbesserungen hat, immer her damit :)
Beispiel:
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var path = [{x: 100, y: 100}, {x: 20, y: 150}, {x: 200, y: 200}, {x: 100, y: 100}];
var smoothness = 1.05;
var joinPath = true;
c.beginPath();
smoothPath(path, smoothness, joinPath, c);
c.stroke();
c.closePath();
Und eine kleine Demo. Per Maus die Punkte setzen, mit dem Slider die smoothness verändern.