Step by step from jQuery to Backbone
Schön verständliches Tutorial für Backbone.js, das JavaScript-Framework für Single-Page-WebApps™.
Schön verständliches Tutorial für Backbone.js, das JavaScript-Framework für Single-Page-WebApps™.

Verhindert, dass Daten schon beim Laden der Seite an Facebook, Twitter oder Google übertragen werden. Facebook hat sich schon am nächsten Tag beschwert, dann aber einen Rückzieher gemacht.
Alternativ könnte man das ganze Geraffel auch einfach weglassen.
Oder...
Interessante JS- und jQuery-Tipps und -Analysen.---
Vier kleine Kombinator-basierte Funktionen, mit denen eigene Funktionen ähnlich leicht zu benutzen sind wie jQuerys.
So kann z.B. dies:
var items = $('.item');
if (items.length) {
do_stuff(items);
}
items.removeClass('some_class');
geschrieben werden als
$('.item').ergo(do_stuff).removeClass('some_class');
Dank Spaniens WM-Sieg. Für Deutschland hätte es Build Your Own Database Driven Web Site Using PHP & MySQL gegeben.

Ordnet Elemente vertikal so an, dass es möglichst kleine Lücken zwischen ihnen gibt.
Edit: Version 1.1 kann nun Elemente live resizen und dabei animieren: Demo
Besteht aus for(x in document.open);
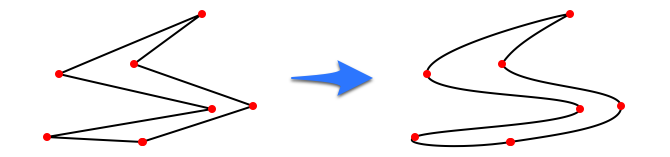
Ich spiel grad mit <canvas> rum und wollte eine Kurve möglichst fließend durch Punkte führen:

Viele Algorithmen laufen entweder nicht durch jeden Punkt oder setzen voraus, dass man die Pixel selbst malen will, was gerade bei Anti-Aliasing recht mühselig wird. Ich fand dann einen netten Algorithmus von Jean-Yves Quéinec, der Bézier-Splines so hinbiegt, dass eine durchgehende schöne Kurve entsteht. Manchmal gibts noch leicht merkwürdige Kurventeile aber insgesamt funktioniert es gut.
Der Code: smooth_path.js
Die Funktion bekommt ein Array von Punkten und erstellt einen Pfad, den man dann selbst malen kann.
path - Ein Punkte-Array der Form [{x:0, y:0}, {x:10, y:10}, ...]
smoothness - Der Grad der Biegung. 0 glättet nichts, 1.05 macht aus einem Quadrat einen Kreis und auch sonst schöne Kurven, alles andere erzeugt lustige Formen.
joinPath - Falls true werden die Kurven am Anfang und Ende des Pfades aufeinander ausgerichtet, sodass eine durchgehende Form entsteht, wenn Anfangs- und Endpunkt aufeinander liegen.
c - der canvas-Kontext
Wer Fehler findet oder Verbesserungen hat, immer her damit :)
Beispiel:
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var path = [{x: 100, y: 100}, {x: 20, y: 150}, {x: 200, y: 200}, {x: 100, y: 100}];
var smoothness = 1.05;
var joinPath = true;
c.beginPath();
smoothPath(path, smoothness, joinPath, c);
c.stroke();
c.closePath();
Und eine kleine Demo. Per Maus die Punkte setzen, mit dem Slider die smoothness verändern.

Rotiert Elemente mit Hilfe von -webkit-transform (ab Safari 3.1) und -moz-transform (ab FF 3.5).
Unterstützt leider noch nicht Tranformation mit Perspektive, was zur Zeit aber auch nur in Webkit möglich ist.
Nice. Nur muss man jetzt natürlich die Validierungsregeln an zwei Stellen schreiben, für server- und browser-seitige Validierung. Das Rails-Plugin livevalidation löst das Problem.