jQuery Speedup bei vielen Events
Firefox 3 ist extrem lahm beim verlassen einer Seite, wenn man jQuery benutzt und sehr viele (>1000) Elemente an Events bindet.
Beispiel. 5000 divs, dann:
$("div").hover(function() {
$(this).addClass('highlight');
},
function() {
$(this).removeClass('highlight');
})
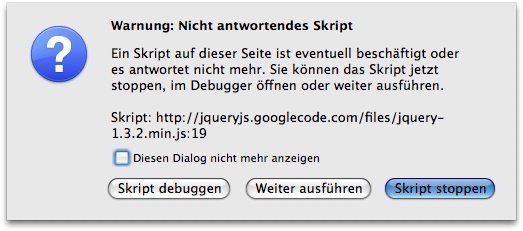
Seite läd, funktioniert, man klickt auf nen Link zu ner anderen Seite, wartet ein wenig und...

Stellte sich heraus, dass jQuery beim verlassen der Seite die Eventbindungen aller Elemente entfernt. Genau daran bricht Firefox aber verzweifelt zusammen.
Der Code dafür liegt in jquery-1.3.2.js von Zeile 3106 bis 3111 und verhindert anscheinend Speicherleaks im IE und mouseover-Fehler beim neuladen:
// Prevent memory leaks in IE
// And prevent errors on refresh with events like mouseover in other browsers
// Window isn't included so as not to unbind existing unload events
jQuery( window ).bind( 'unload', function(){
for ( var id in jQuery.cache )
// Skip the window
if ( id != 1 && jQuery.cache[ id ].handle )
jQuery.event.remove( jQuery.cache[ id ].handle.elem );
});
In jquery-1.3.2.min.js:
o(l).bind("unload",function(){for(var E in o.cache){if(E!=1&&o.cache[E].handle){o.event.remove(o.cache[E].handle.elem)}}});
Ich hab ihn mal rausgeworfen, wodurch FF die Seite wieder schnell verlässt ohne zu hängen.
Bis jetzt hab ich keine mysteriösen Fehler beim refresh entdeckt. Auch Speicherleaks sind keine große Verschlimmerung der browser-experience für IE-Nutzer...