robsite
In meins
robsite 6
Es ist Zeit für den alljährlichen Blogpost und das allsiebenjährliche Redesign der robsite. Jetzt ohne Kommentare und Sidebar! Dafür in schwarz, fast.
Diverse Projekte sind nun unter /projekte erwähnt.
In den letzten Jahren dazugekommen ist z.B. wootboard, die Alpha-Version eines (weiteren) Malprogramms. Mit Vektoren auf einer endlosen Leinwand zeichnen, editieren und am Ende leicht Teilen. Ähnlich jsfiddle.net, nur für Zeichnungen.
Die DVD Experience ist für alle, die schon immer mal das DVD-Logo genau in die Ecke fliegen sehen wollten. Mit Konfetti und Turbo-Modus.
In Zukunft werd ich die Seite wieder vermehrt als Erinnerungshilfe für mich benutzen und interessante Links und Codeschnipsel posten. Oder auch nicht.
Die robsite ist nun fast 19 Jahre alt, erstaunlich. Die erste (bzw. nullte) Version baute ich anno 2000 in einem Website-Baukasten, noch bevor wir Internet (ISDN) bekamen. Nachdem die ersten Bytes durch die Leitung tröpfelten lud ich sie zu xoom.com hoch, einem mittlerweile toten Konkurrenten zum mittlerweile toten GeoCities. Somit ist die Seite verschollen.
2001 dann war ich schwer mit Spieleprogrammierung in Dark-, Blitz- und PureBasic beschäftigt und sammelte Tutorials und Links, auf robsite.de.vu. Diesmal selbstgebaut, mit Frames und sogar CSS.
Später in 2001 kam das erste Redesign. Pixelgrafik, Spalten, Toplists und eigenes Forum. Die Seite nahm Fahrt auf.
Statisches HTML zu editieren macht keinen Spaß, drum gab's 2003 die dritte Version. Gleiches Design (plus 2 "Themes"), aber mit PHP 4 und MySQL generiert. Als Backend diente phpMyAdmin \o/
Die Seite hatte rund 5000 Besucher pro Tag, machte ein wenig Geld mit Werbung und wurde gar in der (mittlerweile toten) Bravo Screenfun erwähnt. Ein großer Erfolg.
Bis 2005. Google machte große Portalseiten mit Linksammlungen überflüssig, zumindest für mich. Die Motivation weiter Links anzuhamstern ging zurück, gleichzeitig war ich zunehmend mit Studieren beschäftigt. Somit begann die erste Content-Dürre, die bis 2008 anhielt.
2008 war ich begeistert von Ruby on Rails, Mac OS X und TextMate. Das erste Projekt war ein neues CMS für die robsite, nun Version 4. Mehr Blog als Portal und mit minimalem Design. Hat Spaß gemacht zu bauen.
Aber, wo das initiale Entwickeln in Rails Spaß macht, tun es die darauffolgenden Änderungen und Anpassungen an neue Rails-Versionen nicht. Gleichzeitig startete ich als freier Webentwickler und schielte auf WordPress, das viele Kunden bevorzugten. Unsicher, langsam, PHP. Aber das Backend ist nett, ich hatte ein neues Spielzeug und Anfang 2012 die robsite Version 5, mit text-shadow und sogar in responsive™.
Die aktuelle Version 6 sollte erst eine statische Seite werden. Gleichzeitig will ich ein komfortables Backend, kurze turn-around-Zeiten beim Editieren und es selbst hosten. Es gibt diverse Optionen, aber noch keine perfekte. Somit weiter ausprobieren und erstmal faul bei WordPress bleiben.
Soviel zur Geschichte. Bis 2020!
Lunicode ASCII Art
Jetzt neu auf Lunicode:
- Großer Text, mit FIGlet Fonts
- Bild zu Text, mit Drag&Drop
Lunicode
Mein neues Tool zum kunstvollen Verzwirbeln von Text.
Kopfüber, gespiegelt, creepified, leicht anders, mit Blubberblasen, Quadraten, runden Quadraten und Kapitälchen.
ɹǝqn̤ɟdo⋊, ƚ|ɘǫɘiqꙅɘǫ, ç̶͔̻͔̹͙͓̝̃͊͛r̷̛̙͖͑́̚e̵̝͋̂̈̒͝e̴̗͉͓̘̜̦̼̓͘ͅp̵͕̦̳̥̅͛̊ī̷̗̯͇̯͉̻̘̃f̴͍̙̂̌͝i̶͚̗͓͍̰̅̈́̾ȩ̴͓̲͎̲̞͗̏̾̀͛̇̋ͅd̴̢̨̖̻̩̂̽, Ӏҽìçհէ ąղժҽɾʂ, ⓜⓘⓣ Ⓑⓛⓤⓑⓑⓔⓡⓑⓛⓐⓢⓔⓝ, Q⃞ u⃞ a⃞ d⃞ r⃞ a⃞ t⃞ e⃞ n⃞, r⃣ u⃣ n⃣ d⃣ e⃣ n⃣ Q⃣ u⃣ a⃣ d⃣ r⃣ a⃣ t⃣ e⃣ n⃣ und ᴋᴀᴘɪᴛÄʟᴄʜᴇɴ.
Dazu kommt eine erlesene Auswahl der besten Unicode-Icons und Emoji:
┌( ಠ_ಠ)┘ ┌∩┐(◕_◕)┌∩┐ (/◔ ◡ ◔)/
All diese Tools gibt's zwar schon oft im Web, mein Ziel war aber, die jeweils beste Version zu bauen. So ist Lunicodes Flip meines Wissens nach das einzige, das Umlaute unterstützt. Auch Mirror fand ich so noch nicht.
Es war auch eine feine Gelegenheit mit neuen Webtechnologien rumzuspielen. Drum läuft es nur in modernen Browern (vornehmlich Chrome und Safari auf Mac oder iOS) und benötigt gute Unicode-Fonts.
Die Text-Funktionen hab ich extrahiert: Lunicode.js auf GitHub, unter MIT-Lizenz. Wer Verbesserungen oder Ideen für neue Funktionen und Zeichen hat, immer her damit.
randomnumbergenerator.de
Mein neuer Webservice.
Robsite Nr. 5
Nach fast vier Jahren wird es mal wieder Zeit für ein neues Design. In HTML5 und mit Version für mobile Browser. Schön minimal, wie die Anzahl der Updates pro Woche :D
Die Seite läd nun im Durchschnitt doppelt so schnell. Halb soviele Requests, halb soviele übertragene Daten, jQuery per Google CDN und ein neuer besserer Server in Deutschland statt den USA, der mangels Ozean dazwischen allein 100ms bringt (und 13€ weniger kostet. Yay HostEurope).
Das Backend ist keine Eigenentwicklung in Rails mehr, sondern WordPress. OMGBLASPHEMIE! Jedoch. WordPress bietet alles, was ich haben will und ich hab keine Lust nochmal ein Blog-CMS zu schreiben. Been there, done that. Bleibt die Frage der Performance und Sicherheit.
Mit meinen zum Design passenden Besucherzahlen wird WordPress wohl zurechtkommen. Aber wie sicher WordPress auf Dauer ist, bleibt abzuwarten...
Und wer sich langweilt, kann die neue 404-Seite spielen.
Edit: Unbedeutende Änderungen zum Schutz anderer vServer :>
Gepixel 2


Gepixel







Ostprodukte


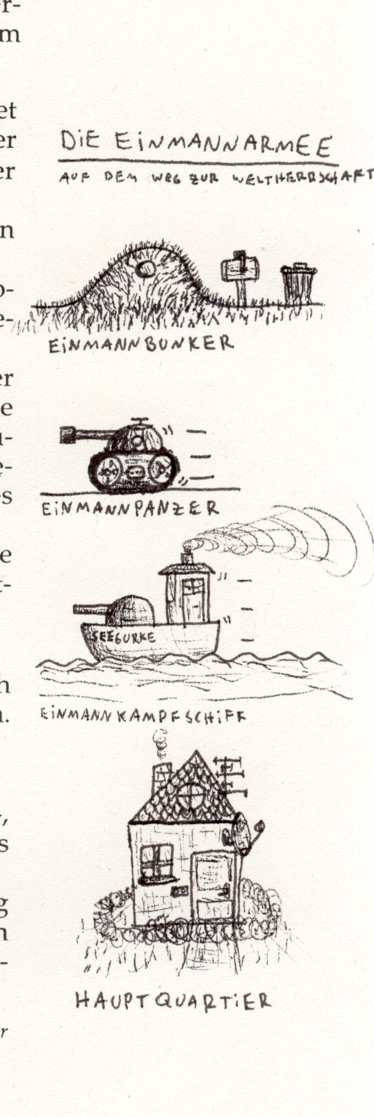
Fineliner auf Heftrand, anno 2003, Doppelstunde Politische Weltkunde
kritzl update

Über Weihnachten hab ich nicht nur Berge an Enten gegessen sondern auch ein wenig an kritzl, meinem kleinen Browser-Maltool/Forum, gebastelt. Neues:
User-Accounts
Wer seinen Namen unterm Bild sehen will, muss ihn nicht mehr länger ins Bild pinseln oder die Seite hacken. Man kann weiterhin anonym posten (was sich wohl auch nie ändern wird), aber mit einem Account wirds praktischer. Man sieht, welche Bilder man gemalt hat und... das wars eigentlich fast schon.
Benutzerkonten sind hauptsächlich gut, um auf ihnen später Funktionen zu basieren. Bewertung von Bildern, private Nachrichten, Moderatoren und so. Mal sehn. Eine weitere User-Funktion gibts aber schon:
NSFW-Filter
 Da anscheinend einige Kinder lustige Bilder malen und Pimmelzeug unschön finden, kann man jetzt unzüchtiges Bildgut melden, vom Admin (also mir) überprüfen lassen und auf Wunsch nur jugendfreie Bilder anzeigen lassen.
Da anscheinend einige Kinder lustige Bilder malen und Pimmelzeug unschön finden, kann man jetzt unzüchtiges Bildgut melden, vom Admin (also mir) überprüfen lassen und auf Wunsch nur jugendfreie Bilder anzeigen lassen.
Das ist kein Jugendschutz und eh standardmäßig abgeschaltet, aber wer ungern Strichmännchensex sieht, braucht es nun nicht mehr (falls ich es rechtzeitig markiere :>). Da ich keine Bilder löschen werde, die nicht grad NPD/Kinderporno/BPjM-Propaganda sind, ist so eine freiwillige Selbstzensur eine ganz gute Lösung.
Radiergummi
In der Tat. Ab heute kann man Linien nicht nur malen, sondern auch löschen!
Zwar intern nichts weiter als ein weißer Stift, aber doch etwas netter, da man nicht mehr pixelgenau Weiß auswählen muss. Auch später praktisch, falls mal Bilder mit transparentem Hintergrund kommen.
RSS-Feeds
Für alle Bilder oder nur die eines Users.
Und
kleinere Bugfixes. Das Füll-Tool füllt nun auch an vertikalen Rändern ohne das ganze Bild vollzurotzen.
Viel Spaß damit :)
Und thx an lödwäg für einen Bugfix.