Grixel™ - Greek Pixel Fonts
Viele winzige Pixelfonts als TTF, einige auch kostenlos.
Viele winzige Pixelfonts als TTF, einige auch kostenlos.
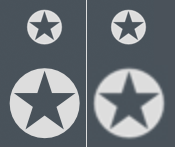
Man rumort, das MacBooks und andere Rechner bald ein ähnliches High-DPI-"Retina"-Display bekommen wie iPhone und iPod touch. OS X Lion enthält auch schon die passenden Grafiken in doppelter Auflösung. Dadurch sehen Interface, Text und Vektorgrafiken schön scharf aus, schnöde Raster/Pixel-Bilder aber nicht. Selbst auf normalen Displays kann man durch die Zoomfunktion nicht mehr von einem 1:1-Verhältnis zwischen CSS-Pixel und Display-Pixel ausgehen.

Dave Hyatt gibt einen guten Überblick der Situation und schlägt ein paar Lösungen vor. Für Vektorgraphiken bieten sich SVG oder JS-Libraries wie Raphaël an. Pixelbilder kann man mit hoher Auflösung speichern und per CSS runterskalieren, sodass sie beim Zoomen keine Schärfe verlieren (Beispiel: Das Daring Fireball-Logo).
Der Artikel ist zwar schon 5 Jahre alt, wird aber immer relevanter, je mehr Geräte hochauflösende Displays haben und Browser mitbringen, die Webseiten beliebig skalieren.