robsite
In tool
font2png
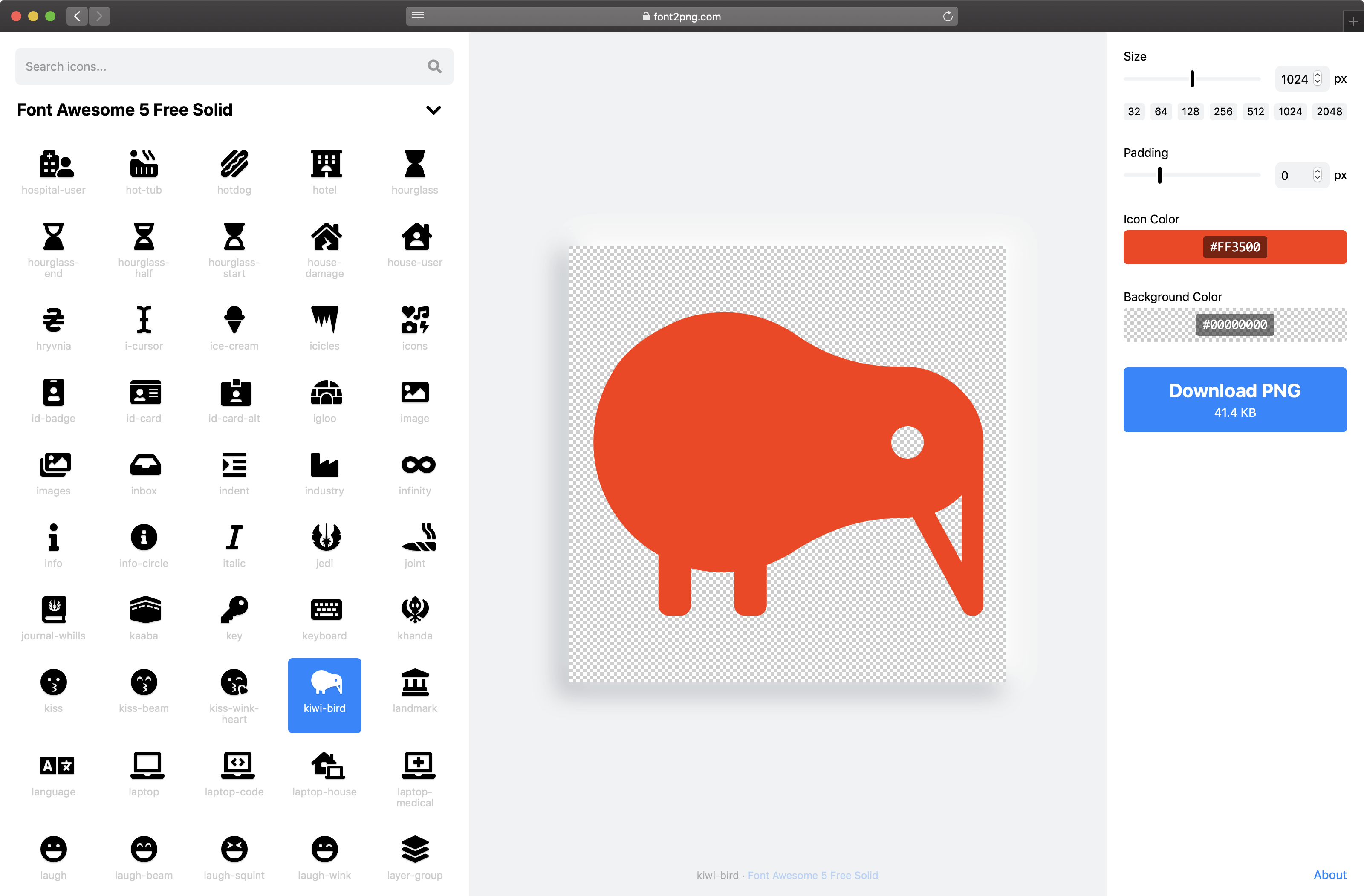
Manchmal braucht man ein Icon, nur eins, aus einem Icon-Font. Und manchmal braucht man es als PNG, mit Transparenz und in der genau passenden Größe.
![]()

Früher gabs fa2png.io um Icons als PNG zu speichern. Aber die Seite ist tot.
Auch wäre es nett, an einem Ort durch viele frei benutzbaren Icons zu scrollen um sich inspirieren zu lassen.
font2png.com enthält zwar nicht alle frei benutzbaren Iconsets, aber die besten, die ich fand. Fehlt eins? → Sag
ScreenSleep
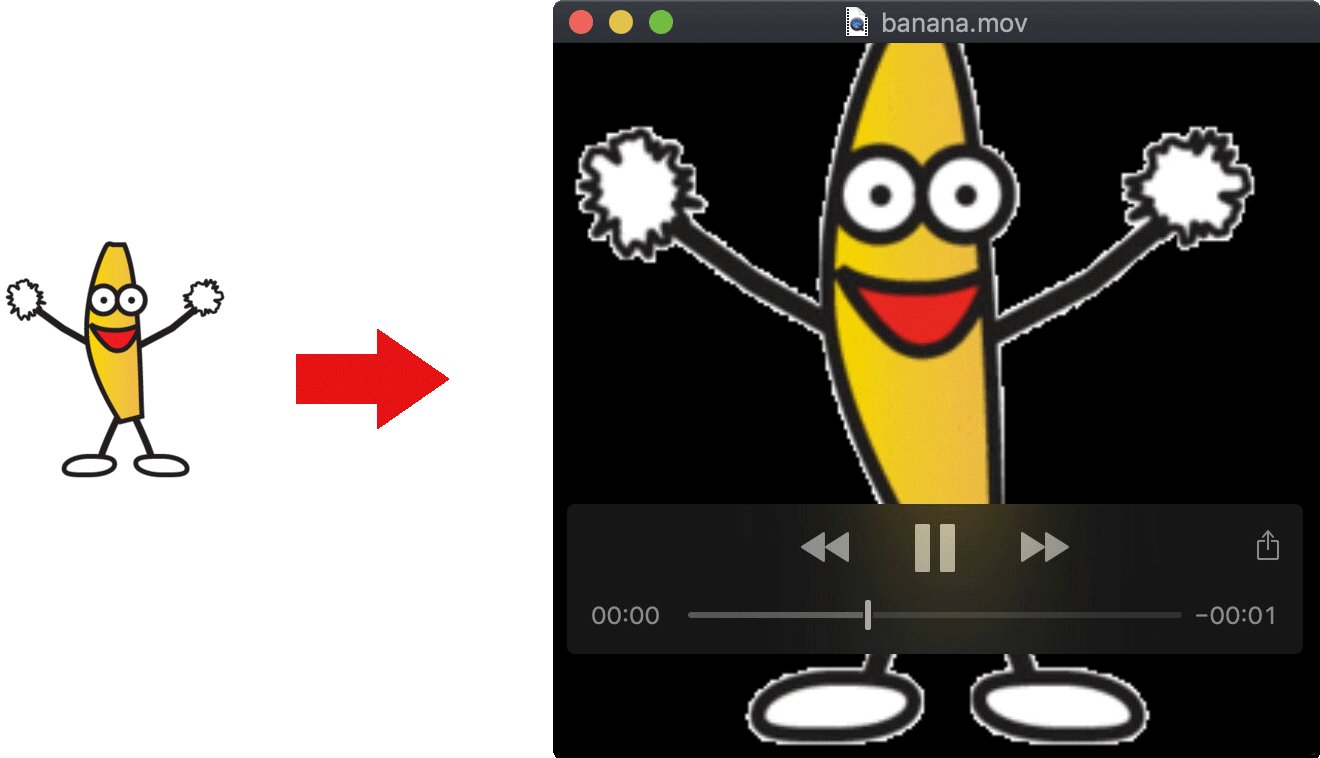
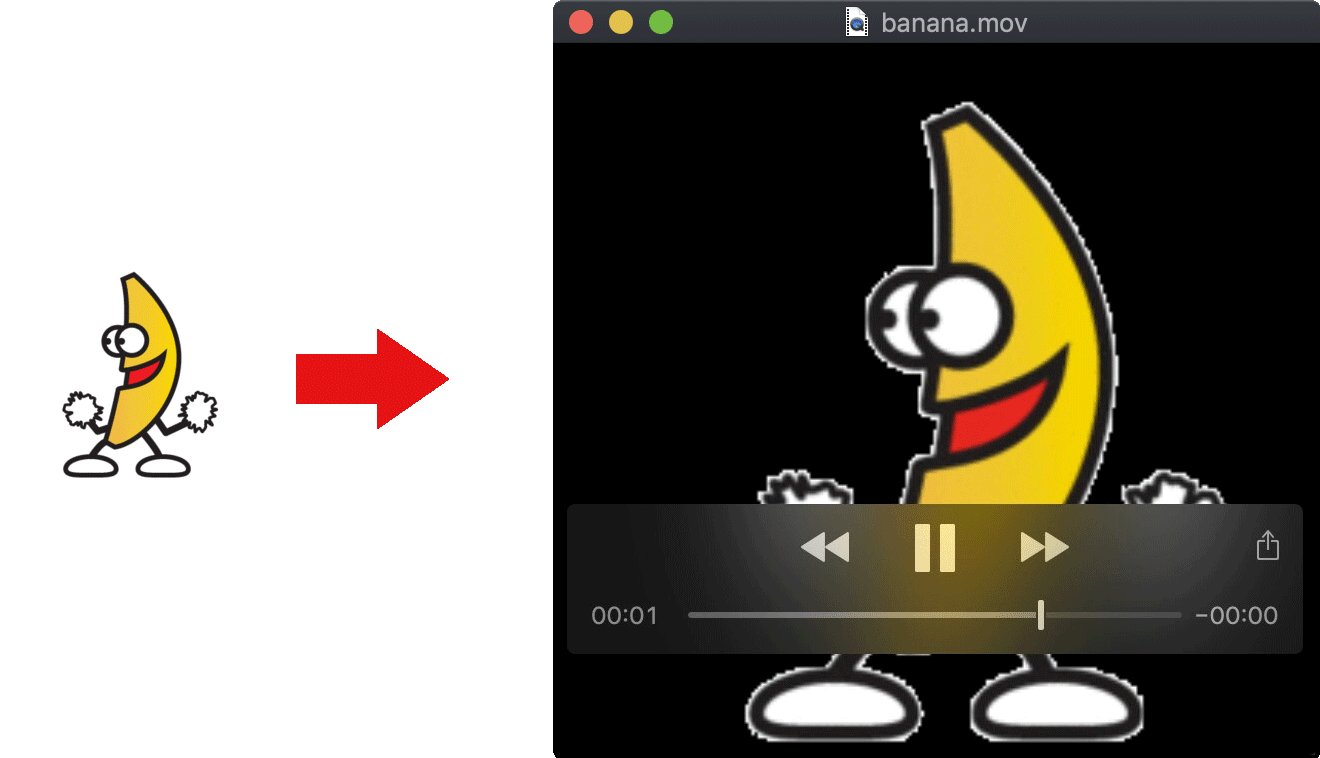
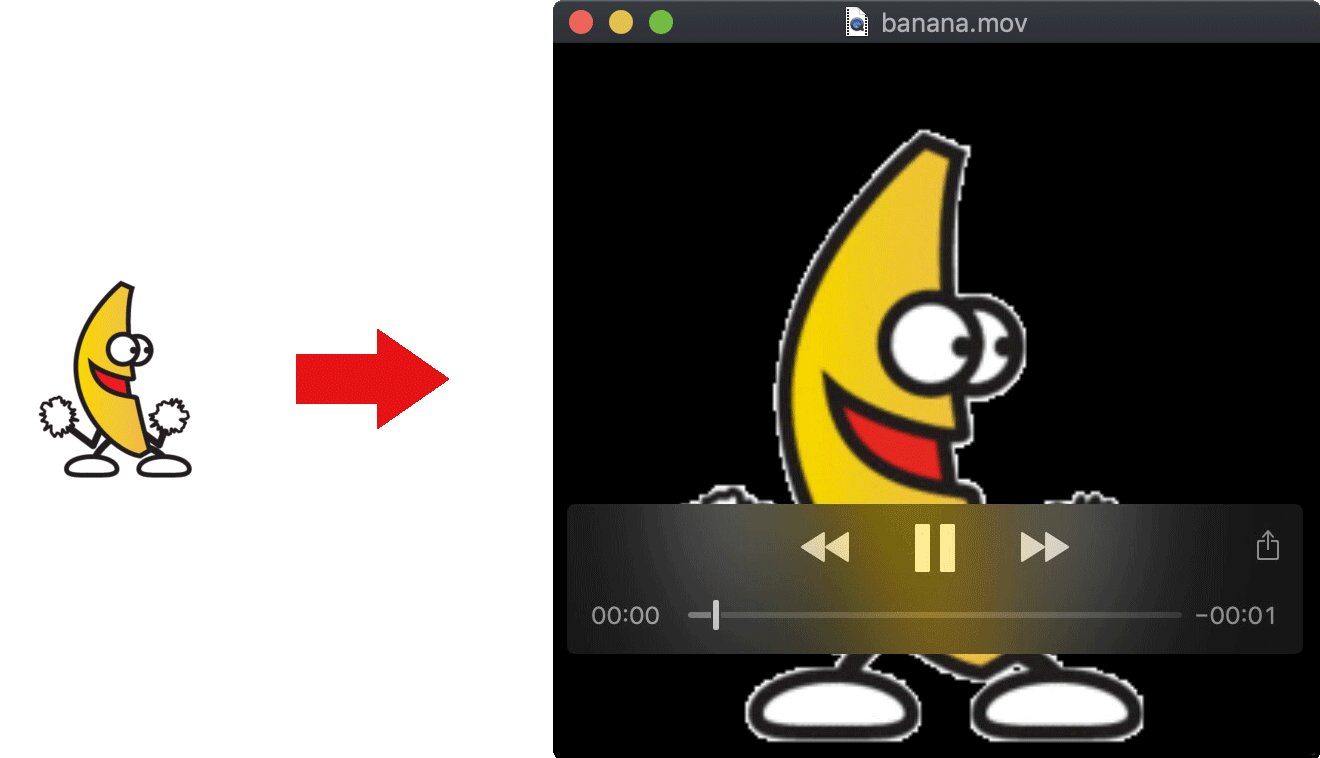
GIF zu Video mit Transparenz
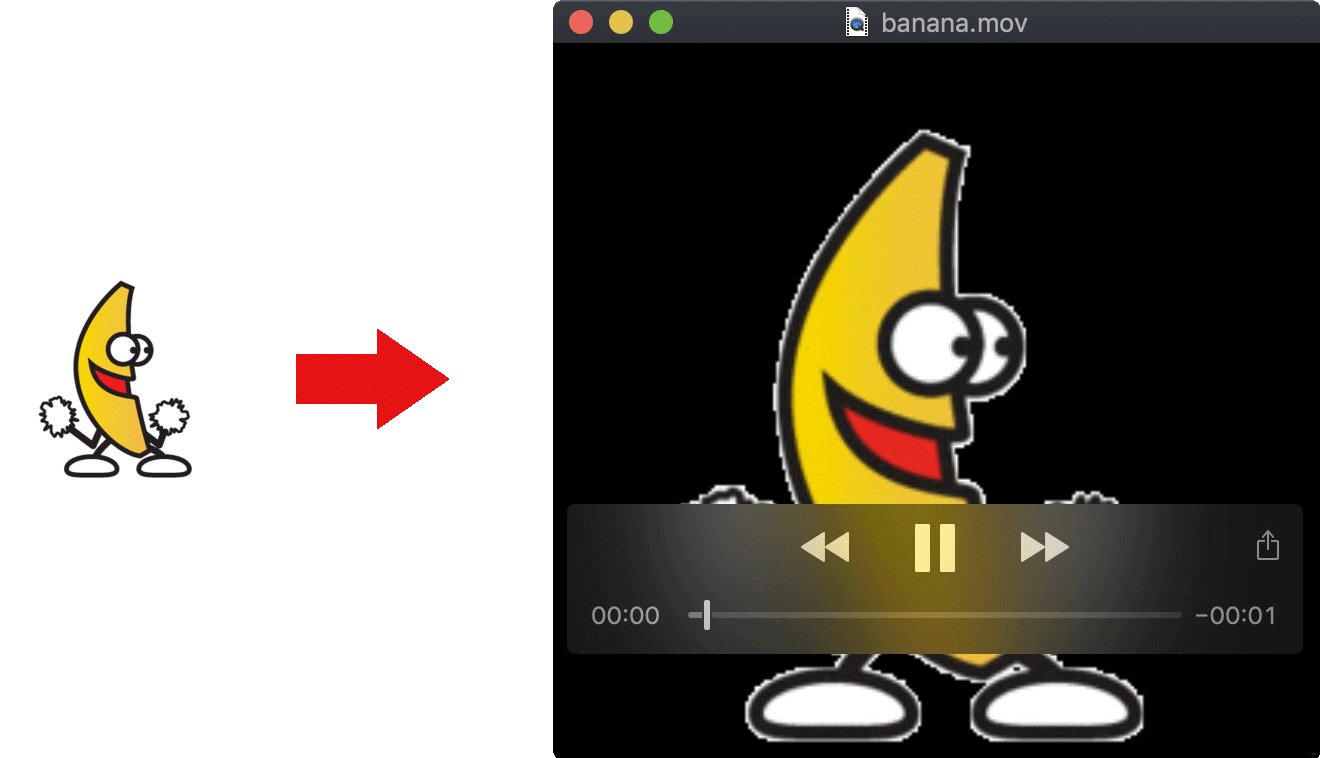
Final Cut Pro, DaVinci Resolve und Adobe Premiere können von Haus aus keine animierten GIFs mit transparentem Hintergrund importieren. Mit ffmpeg oder Online-Tools kann man aus dem GIF ein H.264 MP4 generieren, verliert aber den Alpha-Kanal, also die Transparenz.
Es gibt nur ein paar Video-Formate mit Alpha-Transparenz. Davon wird Apples ProRes 4444 XQ von den meisten Videoprogrammen unterstützt.
ffmpeg versteht sowohl GIF als auch ProRes, aber den Aufruf merk ich mir nie, drum ein Blogpost:
ffmpeg -y -i banana.gif -codec prores_ks -pix_fmt yuva444p10le -alpha_bits 8 -profile:v 4444 -f mov banana.mov```
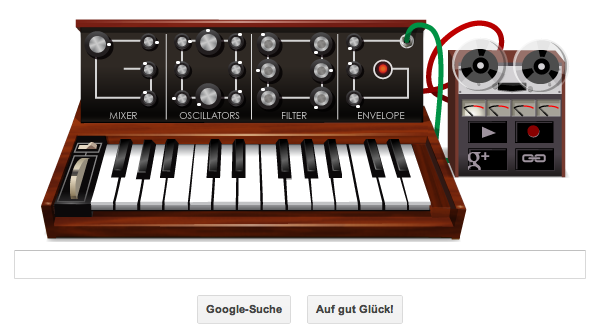
Moog Google Doodle
Ein kleiner Minimoog-ähnlicher Synthesizer zum 78. Geburtstag von Robert Moog, inkl. 4-Track Recorder. Gebaut mit dem Web Audio API in Chrome, und Flash in anderen Browsern.
Update 30.7.2012: Der Code (minus Flash) ist nun Open Source: bob-moog-google-doodle
pngquant
Commandline-Tool zum optimieren von PNGs. Nimmt 24-Bit PNGs und generiert daraus 8-Bit PNGs, wobei der Alphakanal beibehalten wird. Sieht durch clevere Farbreduktions- und Dithering-Algorithmen fast aus wie das Original, ist aber bis zu 70% kleiner.
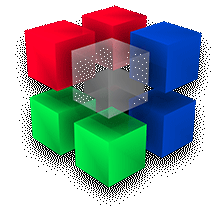
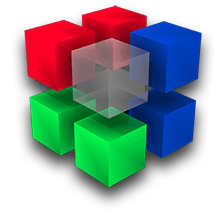
Ein Beispiel Anhand des pngquant-Logos mit Schatten. Einmal als PNG-24 und PNG-8 (mit diesen Settings) , gespeichert mit Photoshop CS3s "Save for Web & Devices"-Funktion und einmal mit pngquant optimiert, ausgehend vom PNG-24:
 Photoshop PNG-24 - 38.4 KB
Photoshop PNG-24 - 38.4 KB
 Photoshop PNG-8 - 12.8 KB
Photoshop PNG-8 - 12.8 KB
 pngquant PNG-8 - 14.4 KB
pngquant PNG-8 - 14.4 KB
Lunicode
Mein neues Tool zum kunstvollen Verzwirbeln von Text.
Kopfüber, gespiegelt, creepified, leicht anders, mit Blubberblasen, Quadraten, runden Quadraten und Kapitälchen.
ɹǝqn̤ɟdo⋊, ƚ|ɘǫɘiqꙅɘǫ, ç̶͔̻͔̹͙͓̝̃͊͛r̷̛̙͖͑́̚e̵̝͋̂̈̒͝e̴̗͉͓̘̜̦̼̓͘ͅp̵͕̦̳̥̅͛̊ī̷̗̯͇̯͉̻̘̃f̴͍̙̂̌͝i̶͚̗͓͍̰̅̈́̾ȩ̴͓̲͎̲̞͗̏̾̀͛̇̋ͅd̴̢̨̖̻̩̂̽, Ӏҽìçհէ ąղժҽɾʂ, ⓜⓘⓣ Ⓑⓛⓤⓑⓑⓔⓡⓑⓛⓐⓢⓔⓝ, Q⃞ u⃞ a⃞ d⃞ r⃞ a⃞ t⃞ e⃞ n⃞, r⃣ u⃣ n⃣ d⃣ e⃣ n⃣ Q⃣ u⃣ a⃣ d⃣ r⃣ a⃣ t⃣ e⃣ n⃣ und ᴋᴀᴘɪᴛÄʟᴄʜᴇɴ.
Dazu kommt eine erlesene Auswahl der besten Unicode-Icons und Emoji:
┌( ಠ_ಠ)┘ ┌∩┐(◕_◕)┌∩┐ (/◔ ◡ ◔)/
All diese Tools gibt's zwar schon oft im Web, mein Ziel war aber, die jeweils beste Version zu bauen. So ist Lunicodes Flip meines Wissens nach das einzige, das Umlaute unterstützt. Auch Mirror fand ich so noch nicht.
Es war auch eine feine Gelegenheit mit neuen Webtechnologien rumzuspielen. Drum läuft es nur in modernen Browern (vornehmlich Chrome und Safari auf Mac oder iOS) und benötigt gute Unicode-Fonts.
Die Text-Funktionen hab ich extrahiert: Lunicode.js auf GitHub, unter MIT-Lizenz. Wer Verbesserungen oder Ideen für neue Funktionen und Zeichen hat, immer her damit.
Vision Objects Web Equation
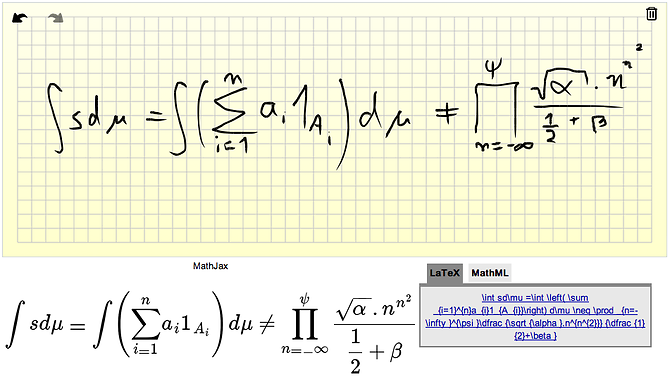
Bemerkenswert genaue Handschrifterkennung für Formeln, als Demo für Vision Objects' MyScript-Technologie. Wirft LaTeX und MathML aus.
Neben Formeln gibts auch normale Text-, Formenerkennung und mehr.
Remove unused CSS
Findet ungenutztes CSS.